TL;DR: With the release of version 76, Google's Chrome browser now supports WebAuthn resident keys. These allow for a smoother, username-less login experience by saving some of the user data on the authenticator. Let's have a look at how this works.
WebAuthn Until Now
In a typical WebAuthn scenario, a credential ID is generated by the authenticator and saved on the server. This ID is used to identify the saved credential on the authenticator. We will save this credential ID linked to a username or other user identifiable property in our database.
When a user wants to authenticate using a previously created credential, they will enter their username in a login form. The server will look up the saved credential ID for this username and pass it along to the authenticator. The authenticator will then use this ID to select the correct credential to sign the authentication challenge.
This is a good solution, it eliminates the need for a password, and authenticates using the keys generated by the authenticator. The user still needs to enter a username every time they want to login. We can do better!
Resident Credentials
When setting the requireResidentKey property to true, will force the browser to create a new client-side-resident public key credential source or resident credential for short, on the authenticator. With these resident credentials, the authenticator is able to select the appropriate credential private key based on the relying party ID.
For example, a user registers new credentials for the relying party with ID auth0.com. Any subsequent authentication request with that relying party will use the saved resident credential to find the corresponding credential private key unless an array of allowed credentials is configured in the navigator.credentials.get() options.
To create a resident credential, you need an authenticator that is capable of creating one of these. Not all authenticators can do this. A Yubikey (4 or 5) and most other devices that support FIDO2 should be able to do this. There’s one caveat, your Yubikey should have a pin configured. If you don’t have an authenticator that supports resident credentials, it will throw an error.
Step by Step
Let’s walk through this scenario step by step.
A user is new to your website and wants to configure a new credential using WebAuthn. You configured your relying party to set the requiresResident option to true, so the browser will try to create a resident credential.
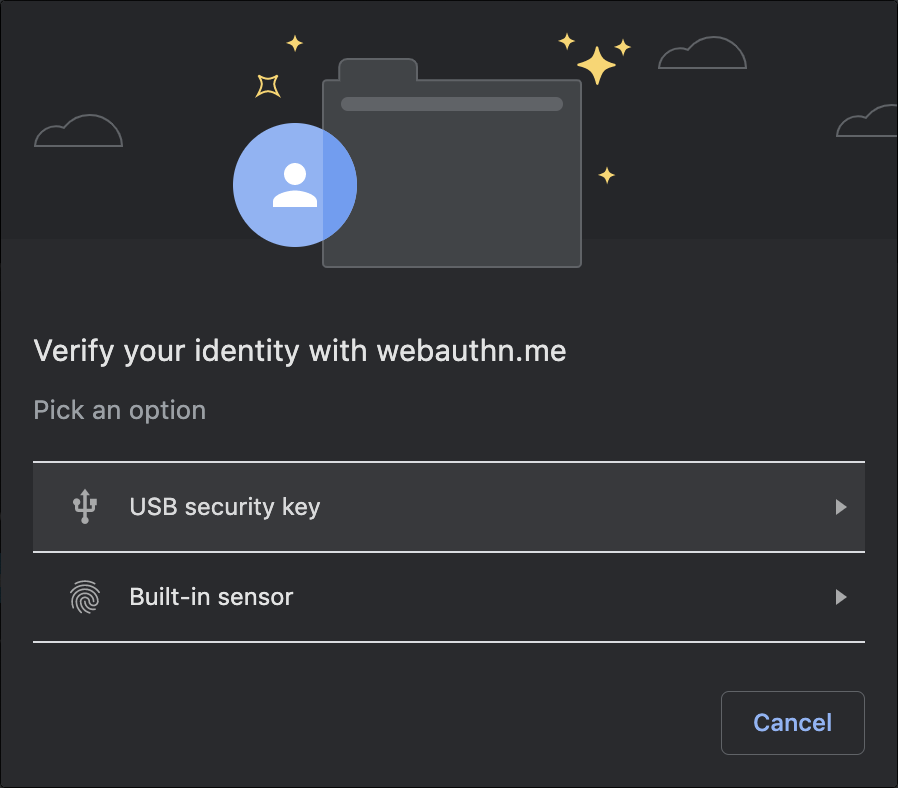
Chrome will prompt the user which authenticator to use if it has found more than one.
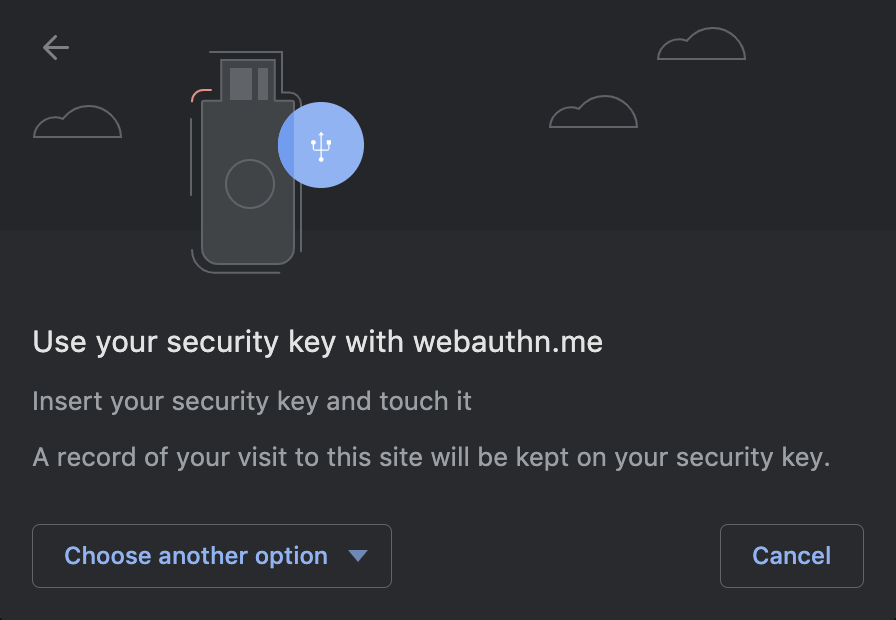
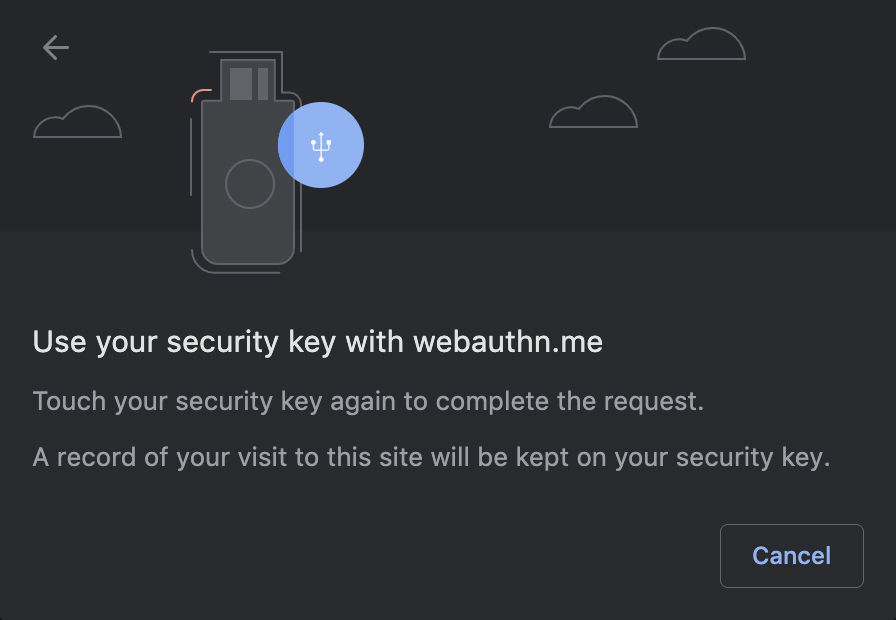
After selecting the authenticator of your choice, the browser will ask you to perform an action. In the case of my Yubikey 5C, it asks to touch the key. Note that it also mentions “A record of your visit to this site will be kept on your security key”. This “record” will be our resident key.
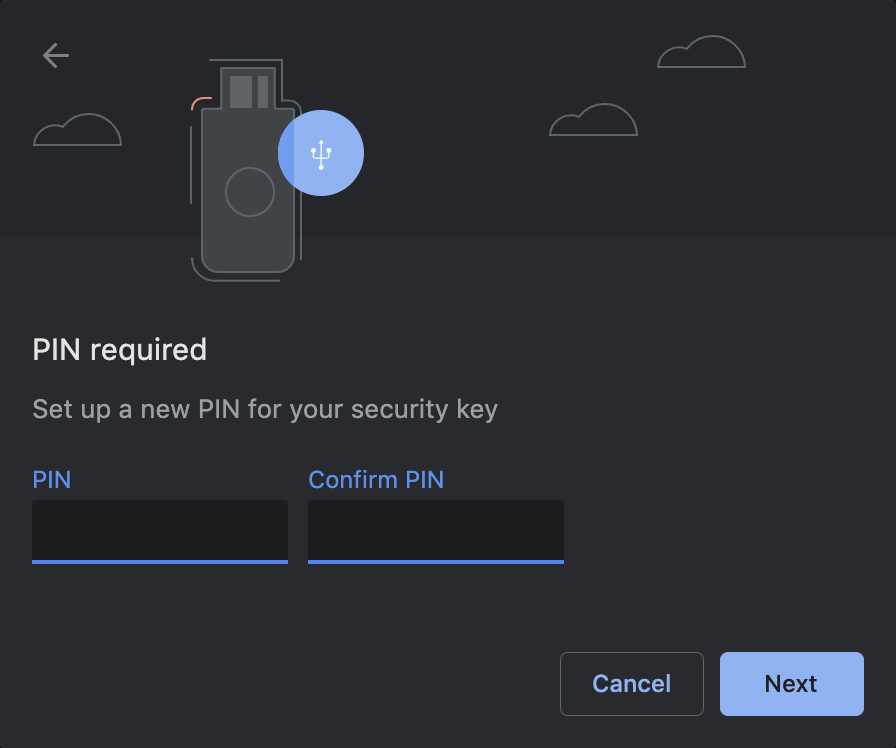
If you don’t have a pin code configured on your authenticator, Chrome will ask you to do this at this point.
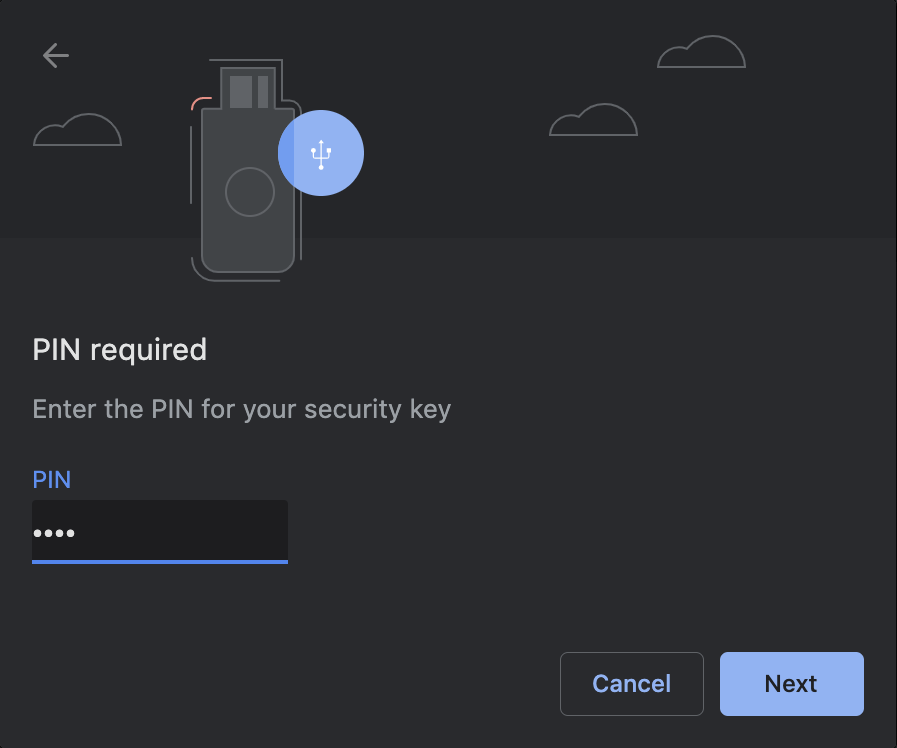
In case you already set up your authenticator with a pin code, you will have to enter the pin to continue.
To complete saving the resident credential, the browser will prompt a second time to confirm you want to create this credential.
We now have successfully registered a new client resident credential. When authenticating in the future, the browser will automatically use this credential, based on the relying party ID.
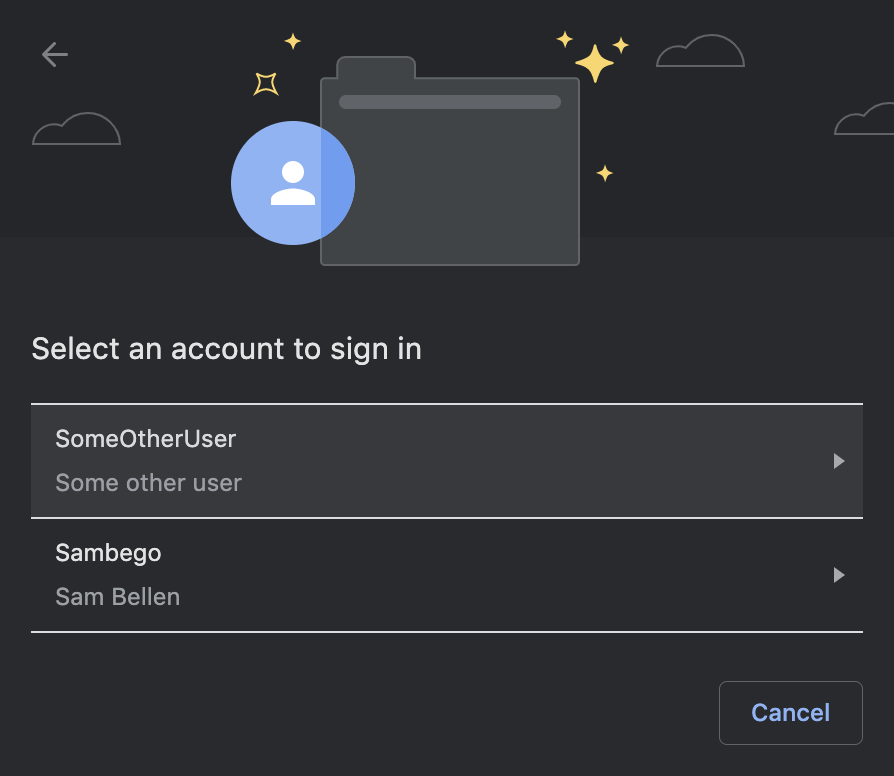
When there are more than one resident credentials saved on the authenticator, the browser will show a dialog where the user can select the credential they would like to use to authenticate.
Conclusion
After Microsoft's Edge browser already supported resident credentials, now also Chrome supports this feature. These kinds of credentials are saved on the authenticator, and allow the user to authenticate without even entering a username. The browser will recognize these credentials based on the relying party ID configured in the WebAuthn authentication request.
Resources
Introduction to Web Authentication
webauthn.me
WebAuthn Debugger