Remote work is becoming more common now than ever before. In today's digital age, we have tools that can eliminate the need to be co-located in order to get things done.
At Auth0, our team of nearly twenty designers spans multiple time zones, with members distributed across Seattle, Argentina, France–even all the way to Georgia (the country, not the state next to Florida).
We take pride in our ability to not only sustain but thrive as a remote-first design team. This is because, while the ability to work remotely is a common practice in almost all companies, those that are fully remote tend to be within certain departments like engineering. For roles that may require more in-person interactions, such as design or product management, there aren't many remote options to choose from. Folks in design that consider remote opportunities are often disappointed to find out that "remote-friendly" doesn't always apply to their role.
Now, there are many reasons why companies may be reluctant to hire remote designers–even many of us who came from traditional work offices were hesitant about what this change in environment and lifestyle would mean to our day-to-day. However, being a company that empowers everyone to work from wherever they want–including designers–we wanted to share with the community some of the ways we approach and solve the challenges of designing remotely.
Tools & Plugins
Within the design team, we've built an extensive list of tools that we rely on to stay productive, collaborative, and in constant communication. Note that this list can vary by company and teams. At Auth0, our designers are spread across thirteen product teams and marketing initiatives, with some teams working more closely than others. It's important to find tools that meet your team's specific needs and processes and to constantly challenge them as new ones come into place. Here are some of the tools that work well for us (from general to more specific):
Figma
Figma is our design tool of choice because it enables real-time collaboration and helps us design in the open by acting as a shared repository for all our design files and libraries. We can easily organize files based on team structures and have even created cover templates for each file so that we can easily track and update the progress of projects.
It also offers a lot of benefits when working with our cross-functional partners. Figma is browser-based, so we can easily share work without worrying if people can open it or accidentally overwrites our files. Also, Figma files can be embedded as iframes. This is great for showcasing work straight from our project documents.
Mural
For those that are worried about losing that magical whiteboarding experience when going remote, Mural is the tool for you. With Mural, our team can virtually huddle around a whiteboard to brainstorm and collaborate in real-time. There are many benefits to using a virtual whiteboard, and sometimes it can even be better than physical ones.
First off, everything is automatically digitized. No more transcribing or rewriting notes if you messed up or ran out of room. You can also add images, sticky notes, create flows, and drag things around as you like.
Second, we've noticed that virtual whiteboards can give everyone a better opportunity to contribute because no one person is dominating the board or conversation. This is incredibly important in giving everyone a voice so that we can drive better ideas and decision-making.
Slack
The design team relies on Slack for many reasons beyond team organization. In terms of workflow, we use Slack to help us automate task management, status updates, surveys, and creating events. We even use Slack to recruit user research participants from Slack developer communities!
Slack is also crucial when it comes to team bonding and communication. A few members of the team are co-located, so we rely on Slack to ensure that no one feels left out. How else can we share our abundance of cat GIFs?
Trello
There are many ways to use Trello, but one of our favorite ways is to use it to onboard new folks. Our Trello's contain information on design ceremonies and cadences, tools, Slack channels to join (e.g., #design-jams is where we share music), and much more. It's also great because it serves as a living board that we can continually iterate on as the team grows.
Zoom
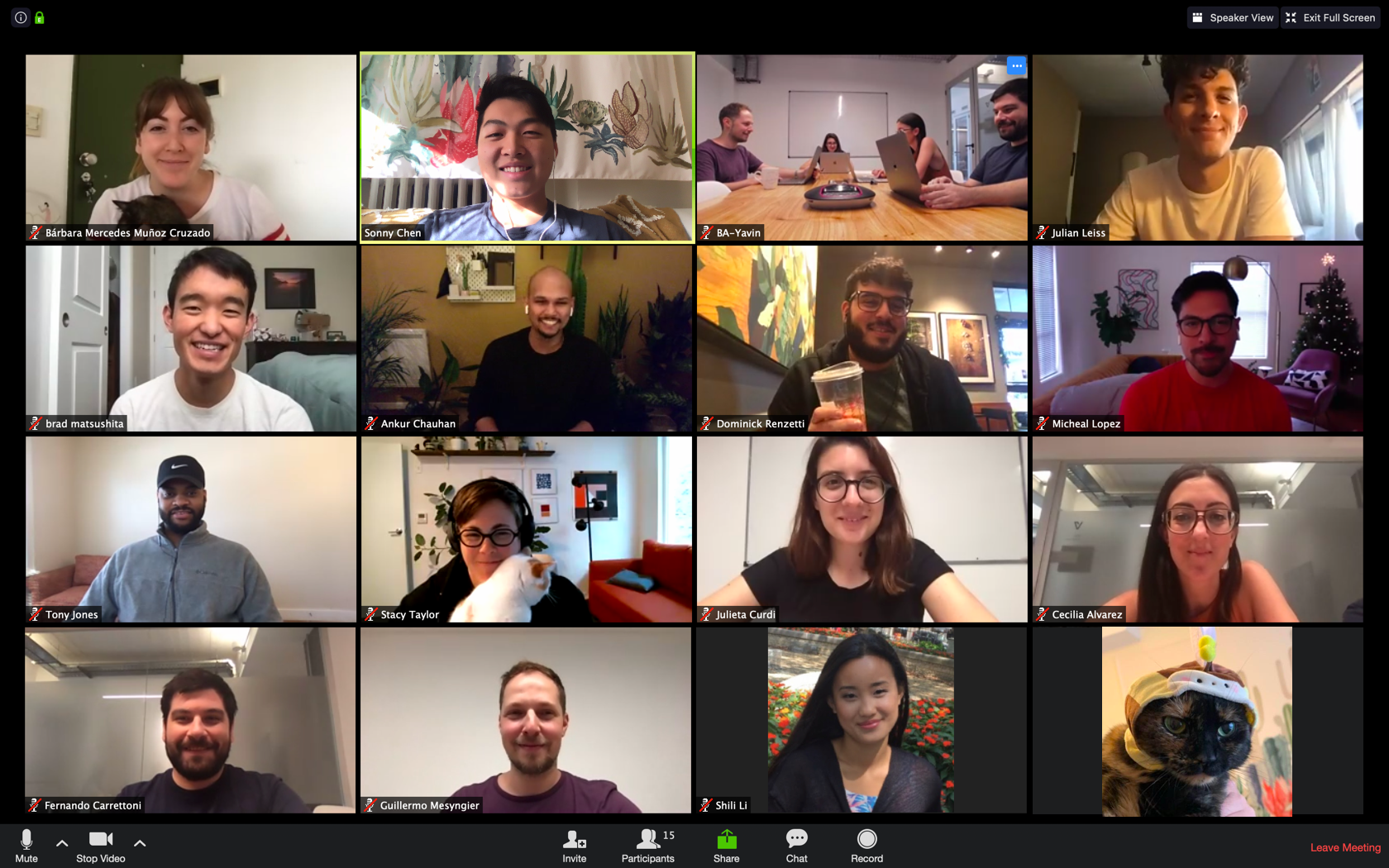
Zoom is our video conference tool of choice because it offers some cool features along with it's incredibly simple and reliable experience. First off, as a company that relies heavily on customer feedback, Zoom is a great tool to invite and interact with external folks and lets you easily record sessions to the cloud. This makes it easy to capture and share user research sessions or all-hands. Zoom also offers a neat feature called breakout that makes facilitating brainstorms and workshops super easy and fun.

The design team in our monthly reviews. Can you tell we like cats?
Clockwise
We value our time to get work done, so we use Clockwise to decrease context-switching and create focus blocks on our calendars. The plugin also connects to Slack so that it can automatically update your status when you are grabbing lunch, in a meeting, or in the middle of your focus time.
Loom
When we want to capture and share demos asynchronously or walk through an idea, we use Loom. This also makes it easy for people who weren't available to catch up on what they missed.

Tony from our team using Loom to walk through how he injects data into usability prototypes
Krisp
Being a remote team, we can expect to find people working from a coffee shop, the airport, or even the beach as long as there's service. For moments when the background noise can get a little distracting, we use Krisp to mute background noise in real-time calls. It's amazing!
Donut
We use a Slack app called Donut that pairs you with random people across the company. It's a great way to get face time with those that you normally wouldn't interact with, and oftentimes people walk away with something valuable.
Toby Chrome Extension
Lastly, sometimes it can get challenging to manage all the projects and documents that are in flight. We use Toby, which is a Chrome plugin that turns your browser tab into your personal collection of links. You can set collections for documents that need your attention or save a collection of good reads to share with the team.
Communication & Process
As designers, we often serve as the connective tissue between teams as part of thinking holistically and designing a cohesive product experience. This requires strong levels of communication within the design team and with our cross-functional partners. As part of our work, we need to ensure that everyone is clear on goals, has ongoing conversations as projects develop, and share learnings across teams so that we can achieve better outcomes and reduce duplicative work.
Here are some of the ways we facilitate this type of communication:
Project and temporary channels in Slack
Slack can create just as much distraction as it can create productivity. At Auth0, multiple projects can be happening at any time with many different people involved. Rather than posting all updates to team channels, we like to create project-based channels to eliminate unnecessary noise and to consolidate everything into one place.
For projects and conversations that are short-lived but still need a space for discussion, we create temporary channels by specifying "tmp" at the beginning of the channel name (e.g., #tmp-project).
Knowledge shares
We value team diversity and recognize the amazing mix of talents and backgrounds within our design team. In order to grow, we encourage designers to hold knowledge shares where they walkthrough their process on a particular topic, whether that be creating plugins, facilitating workshops, or conducting user research.
Pairing
Impromptu pairing sessions are a central part of our day-to-day, and we often find that they yield quicker and more valuable results than scheduled meetings with larger groups. We try to make these seamless by integrating the Zoom plugin with Slack so that you can create and join a session with a push of a button.
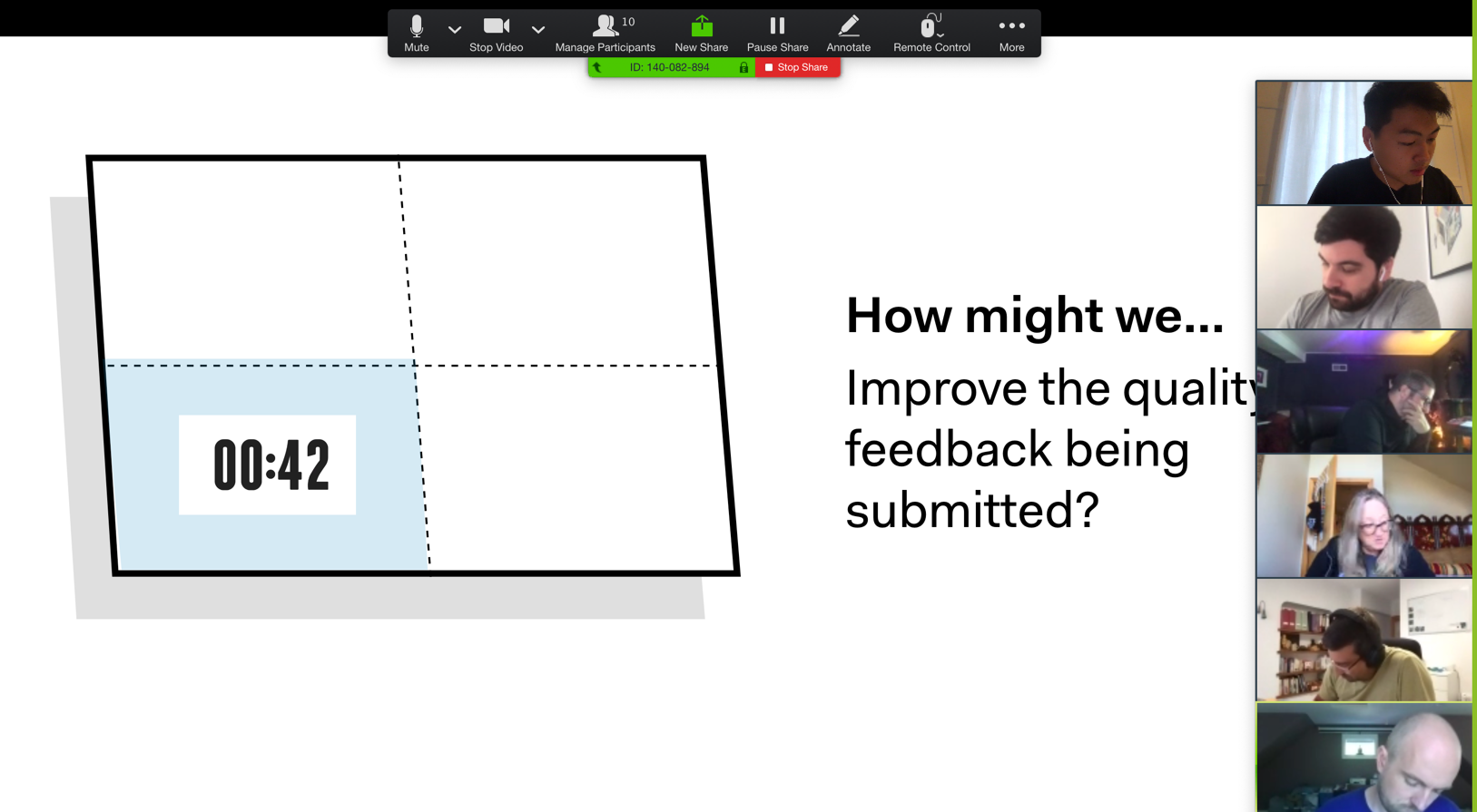
Workshops and Brainstorms
We like to bring as much structure as we can into our meetings. This includes preparing slides and exercises ahead of time, having a clear agenda, designating people to take notes, and always defining action items.
The design team running through a structured ideation session with our cross-functional partners
Ceremonies
Our design team has a set of recurring meetings where we communicate updates, share ideas, and look to each other for support. These meetings include weekly status updates, critiques, design all-hands, knowledge shares, and more. It's important to schedule these while considering everyone's time zones.
For our meetings, we like to have a show, not just tell, policy in which we prepare slides with accompanying visuals so that everyone can follow along with the proper context. We also try to systematize everything we do so that we can focus on what's important. An example of this is templatizing slide decks so that it reduces prep work while creating consistency in our presentations.
In terms of process, team members can propose changes to how we operate at any time, and we like to send out design surveys and polls through Slackbot to get pulse checks on how we feel.
Offsites and Retreats
With all this said, sometimes it's good to just meet up in person. At Auth0, we have multiple offsites a year (including locations like Cabo!). We take advantage of these opportunities to hold strategic meetings, hear from different parts of the business, but also to bond and enjoy our time with our fellow team members.
The Auth0 design team getting together at our Bellevue office
Conclusion
Designing remotely can be scary, but it doesn't have to be. With all this said, our tools and processes are constantly evolving. As our team continues to grow, we face new challenges, such as scaling our design system or bringing more data into our design decisions.
If you have any thoughts or tips on anything that was mentioned, please drop them below. We would love to hear them!
Also, if you are considering remote work as a designer or any other role, check out our job page here.
Thanks for reading!