Purpose
The purpose of this sample project is to demonstrate how a web developer, using Auth0, can add the identity provider netID as an option for their end users to signup and login to their web applications.
Photo by Daria Nepriakhina on Unsplash
About netID
netID is a European identity provider.
The European netID Foundation was founded in March 2018 by Mediengruppe RTL Deutschland, ProSiebenSat.1 and United Internet. Its aim is to establish the netID single sign-on as a European alternative to US providers. With netID, users can organize their consent to the use of internet services (opt-ins) transparently and in compliance with data protection regulations. To this end, the foundation has developed an open standard that enables users from all sectors to access all internet services of partners of the European netID Foundation with the same log-in. Right from the start which focuses the initial core market Germany, 38 million accounts covering roughly about 60% of the Germany online population are ready to be used.
Auth0 customers can add netID as a custom social connection alongside other social logins. netID is primarily an identity provider (IdP) focused on frictionless and secure login, rather than on bundling several services into one platform. This has security benefits, and gives consumers more visibility over how and where their data is shared. For these reasons, netID is an especially great option for companies in the DACH region (Germany, Austria, Switzerland) where consumers demand greater control of their personal information online.
Creating a netID Service
Prerequisites
We assume that you already have registered an Auth0 account and set up a tenant. If not, sign up for a free Auth0 account here.
Also, we assume that you already have a client app setup in Auth0. If not, you can refer to the steps and screenshots further below.
Furthermore, we assume that you have already registered a service provider account at netID. If not, register a netID account here.
netID configuration
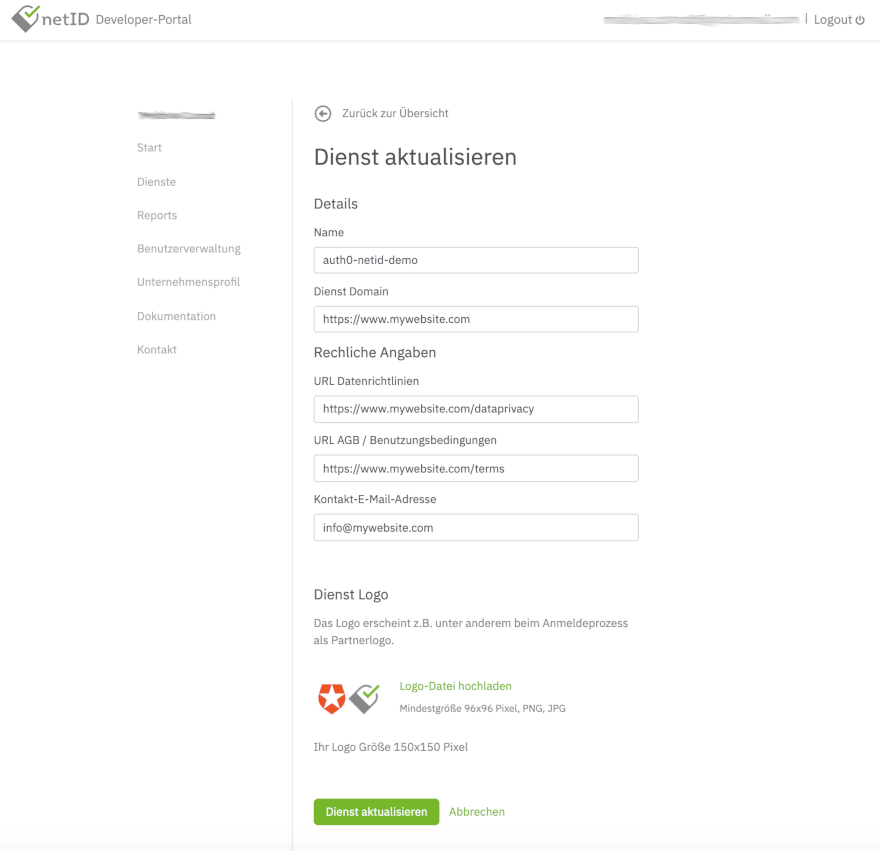
To start, log in into the netID Developer Portal. Create a Dienst (service) for which you want to leverage the netID single sign-on. Select Dienst in the menu, click Dienst hinzufügen (Add service) and fill in the required details in the following screen. Read the detailed documentation here if you need further information.
A sample service could look like this, where the service domain (Dienst Domain) is the domain of your customer facing website. Also, links to data privacy information (URL Datenrichtlinien) and terms of usage (URL AGB / Benutzungsbedingungen) should be supplied:
Note: for testing purposes, you can actually enter any domain and URL values into this form, as they are not technically relevant in order to get the netID integration in Auth0 running
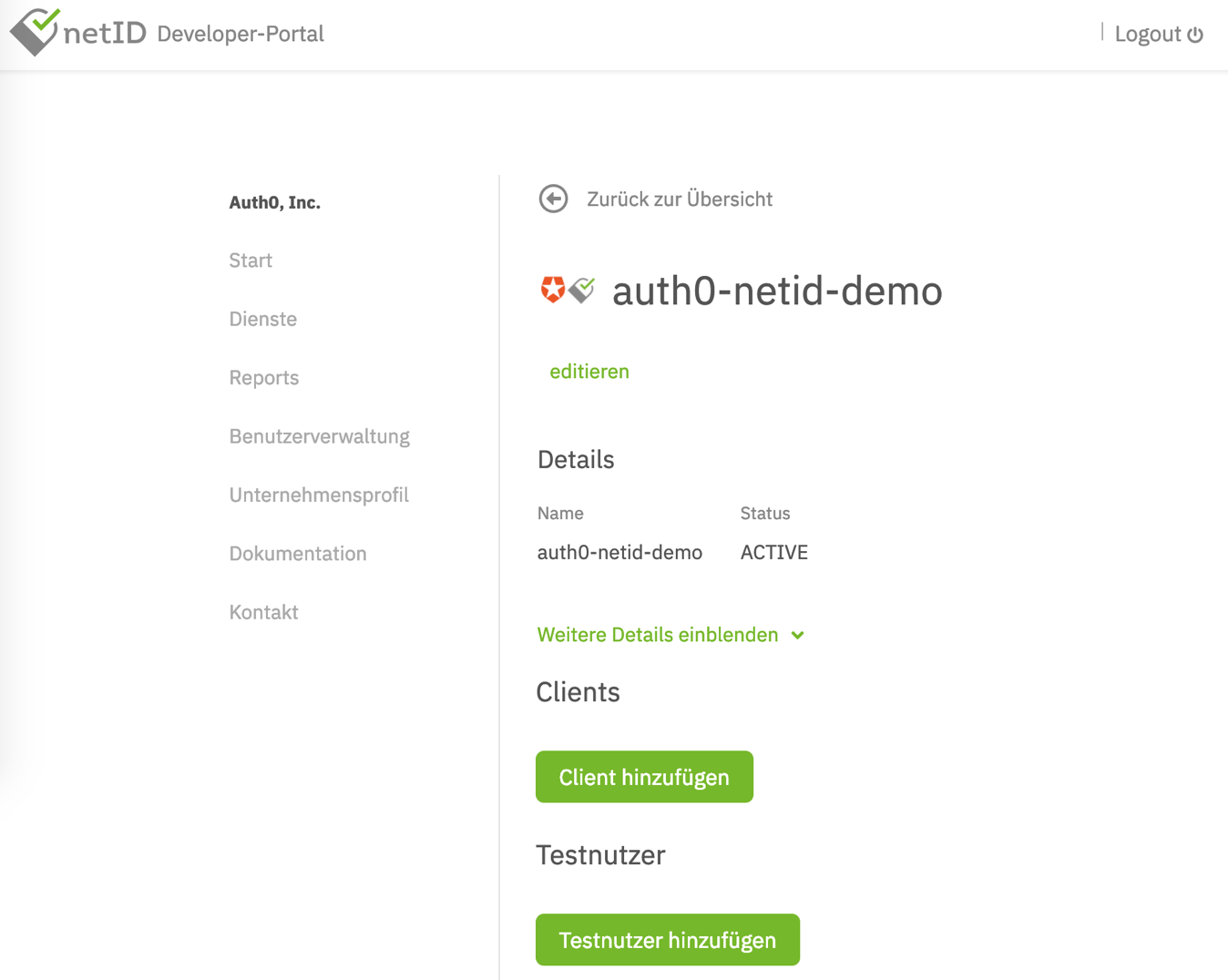
In the end, it should look similar to this:
Create a Client for this service by clicking on Client hinzufügen (Add client). Detailed documation on how to do this is available in the netID Developer Portal. It's critical to set the proper Auth0 callback URL for your tenant. The Auth0 Callback URL is https://<tenant>.auth0.com/login/callback where <tenant> needs to be replaced with your Auth0 tenant name.
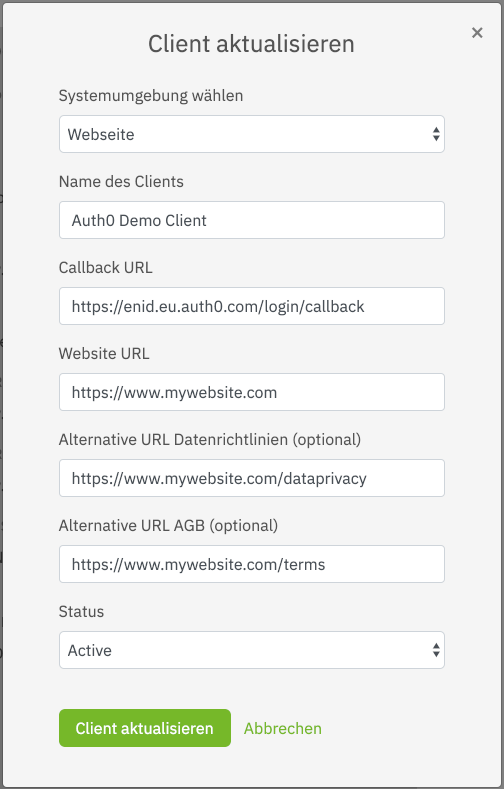
Sample configuration:
Note: the values here should be adjusted to your needs, especially "Callback URL", which needs to point to your Auth0 tenant and region
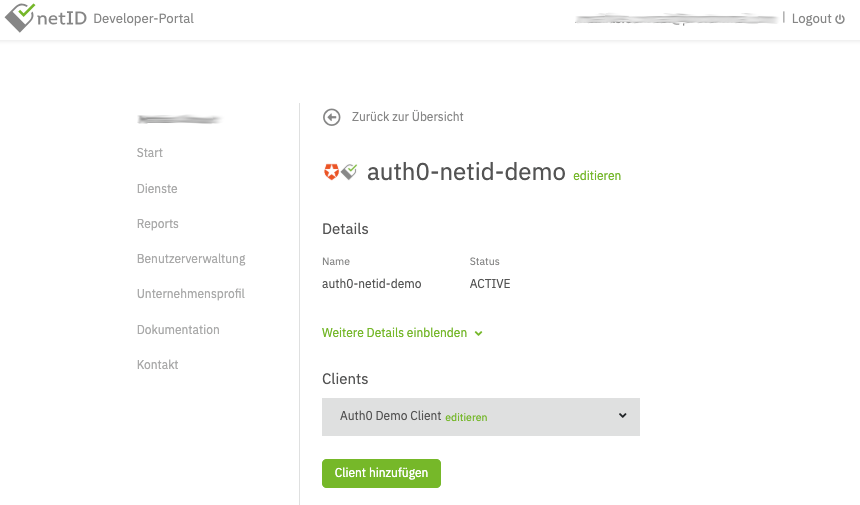
In the end, it should look similar to this:
Once the client is created it will initially run in a sandboxed mode, which means it can only be used with whitelisted netID-Accounts (email addresses).
In order to successfully run through the initial integration add a test user (email address) to the whitelist by selecting Testnutzer hinzufügen (Add Test-Account), outlined on the developer portal. Up to 10 accounts can be whitelisted per sandboxed client.
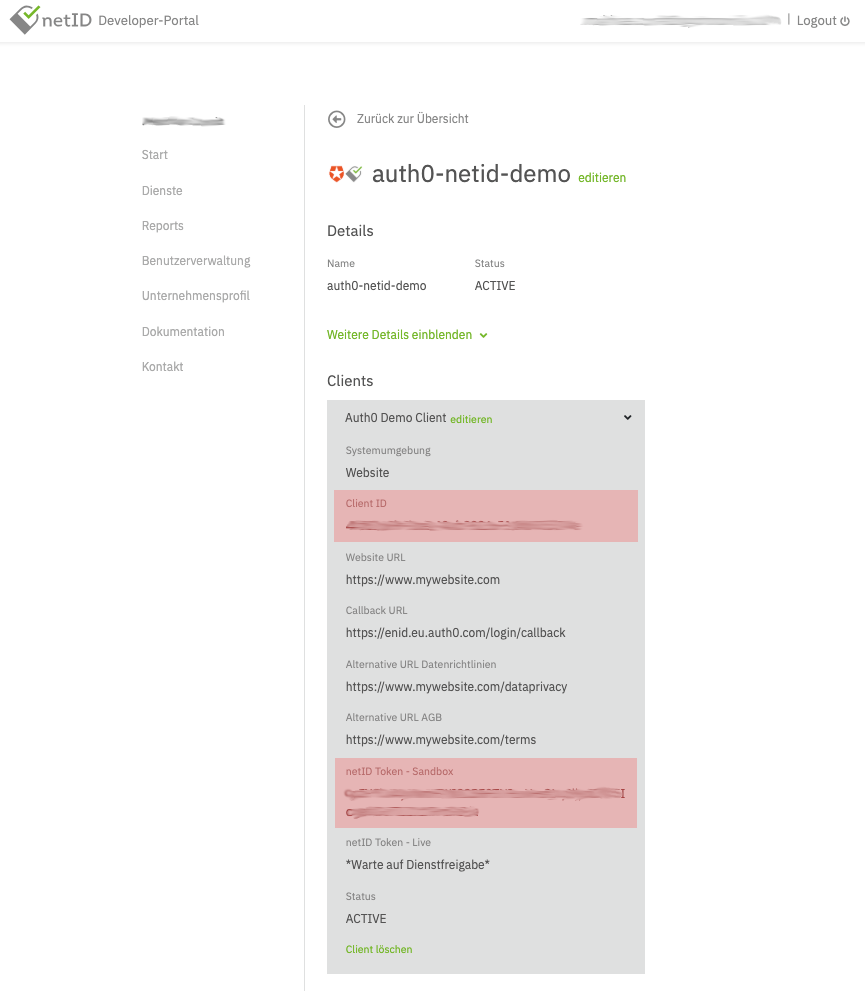
Finally, find the Client ID and netID Token - Sandbox (later referred to as client secret) for the Auth0 configuration by expanding the client details, as shown in the following image:
Creating a Custom Social Connection in Auth0
To configure Auth0, start by logging in to the Auth0 Dashboard. Then, go to Connections > Social in the Auth0 Dashboard, scroll to the bottom, and click Create Custom.
Next, enter the following values into the configuration screen that appears:
Connection Name: netID
Authorization URL:
https://broker.netid.de/authorize?claims={"userinfo":{"birthdate":{"essential":true},"gender":{"essential":true},"email": {"essential":true},"email_verified": {"essential":true},"given_name": {"essential":true},"family_name":{"essential":true}}}Note: In this URL, you notice the explicit parameter
claims. This parameter tells Auth0 which claims to ask for from netID. Please note — netID will ignore any data requested via standard scopes (name, address, ...) as well as optional/voluntary claims.
netID supports the following claims:
gender— the gender of the end usergiven_name— first name(s) of the end userfamily_name— Last name(s) of the end userbirthdate— Date of birth of the end useremail— email address of the end useremail_verified— verification status of the email address of the end useraddress— the end user's addresscountry— country of the end user's address
You can adjust the claims parameter according to your needs.
Token URL: https://broker.netid.de/token
Scope: openid
Client ID: <enter the ClientID you retrieved from netID>
Client Secret: <enter the Client Secret you retrieved from netID> (previously referred to as netID Token - sandbox)
Copy the following JavaScript snippet into the Fetch User Profile Script box:
function(accessToken, ctx, cb) {
request.get('https://broker.netid.de/userinfo', {
headers: {
'Authorization': 'Bearer ' + accessToken
}
}, function(e, r, b) {
if (e) return cb(e);
if (r.statusCode !== 200) return cb(new Error('StatusCode: ' + r.statusCode));
var profile = JSON.parse(b);
cb(null, {
name: profile.given_name + ' ' + profile.family_name,
family_name: profile.family_name,
given_name: profile.given_name,
email: profile.email,
email_verified: profile.email_verified,
birthdate: profile.birthdate,
gender: profile.gender,
user_id: profile.sub
});
});
}Authorization header
Since netID requires Basic Authentication for authentication, but custom social connections submit the credentials via post body per default, we need to create a custom header for the Authorization and add it to the configuration.
The hash is created by base64-encoding the clientID and clientSecret concatenated with a :. So the pseudo code to generate this would be:
base64encode(clientId + ":" + clientSecret)
An online base64 encoding tool can also be used to construct this value.
The full header is then constructed as per the standard authorization header format, setting the type to Bearer:
{
"Authorization": "Basic <your base64-encoded token string>"
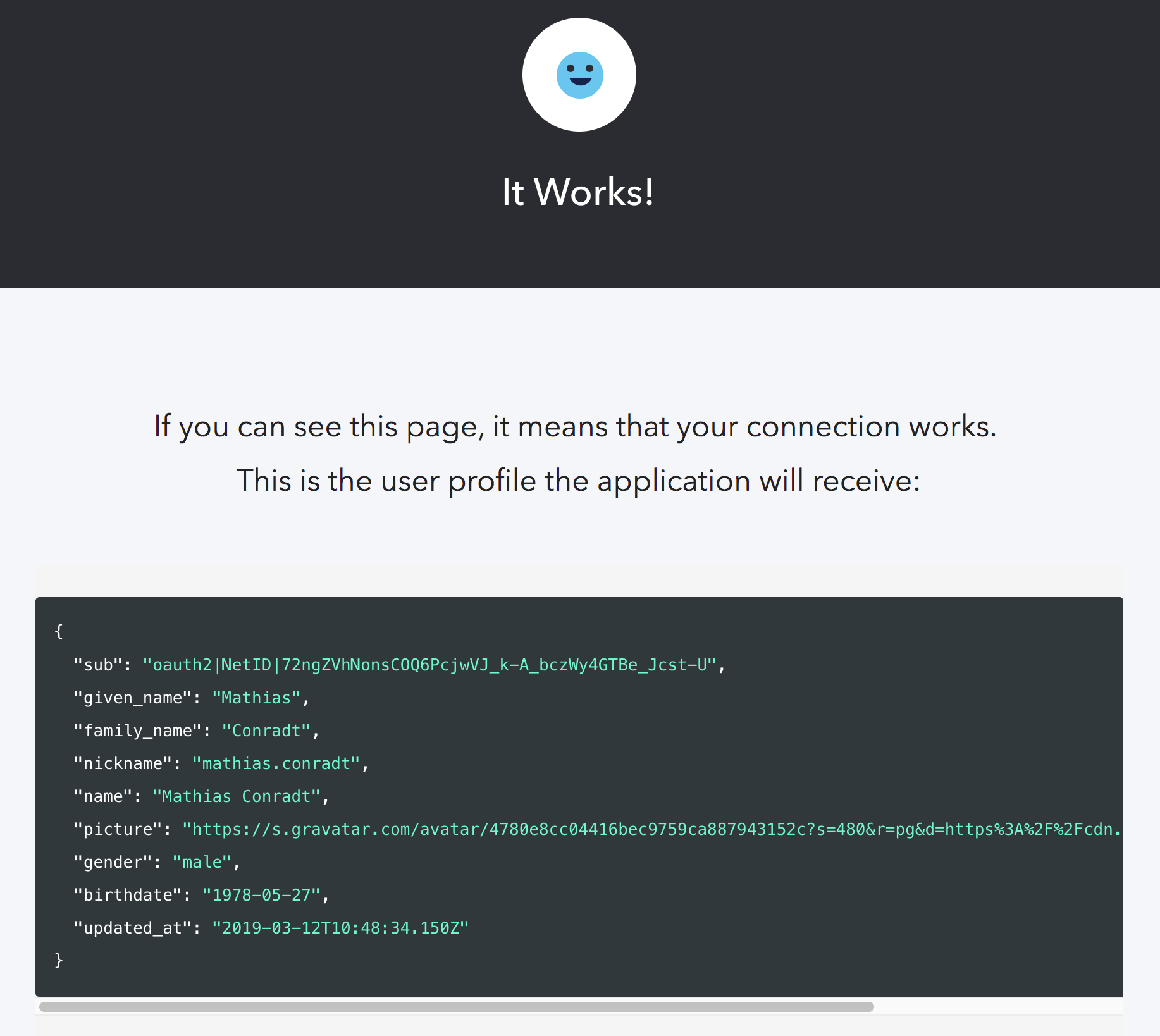
}You can try out the connection by pressing the Try Connection button and, upon success, get a screen like this:
Under the Applications tab, make sure that your client/application is enabled for this custom social connection.
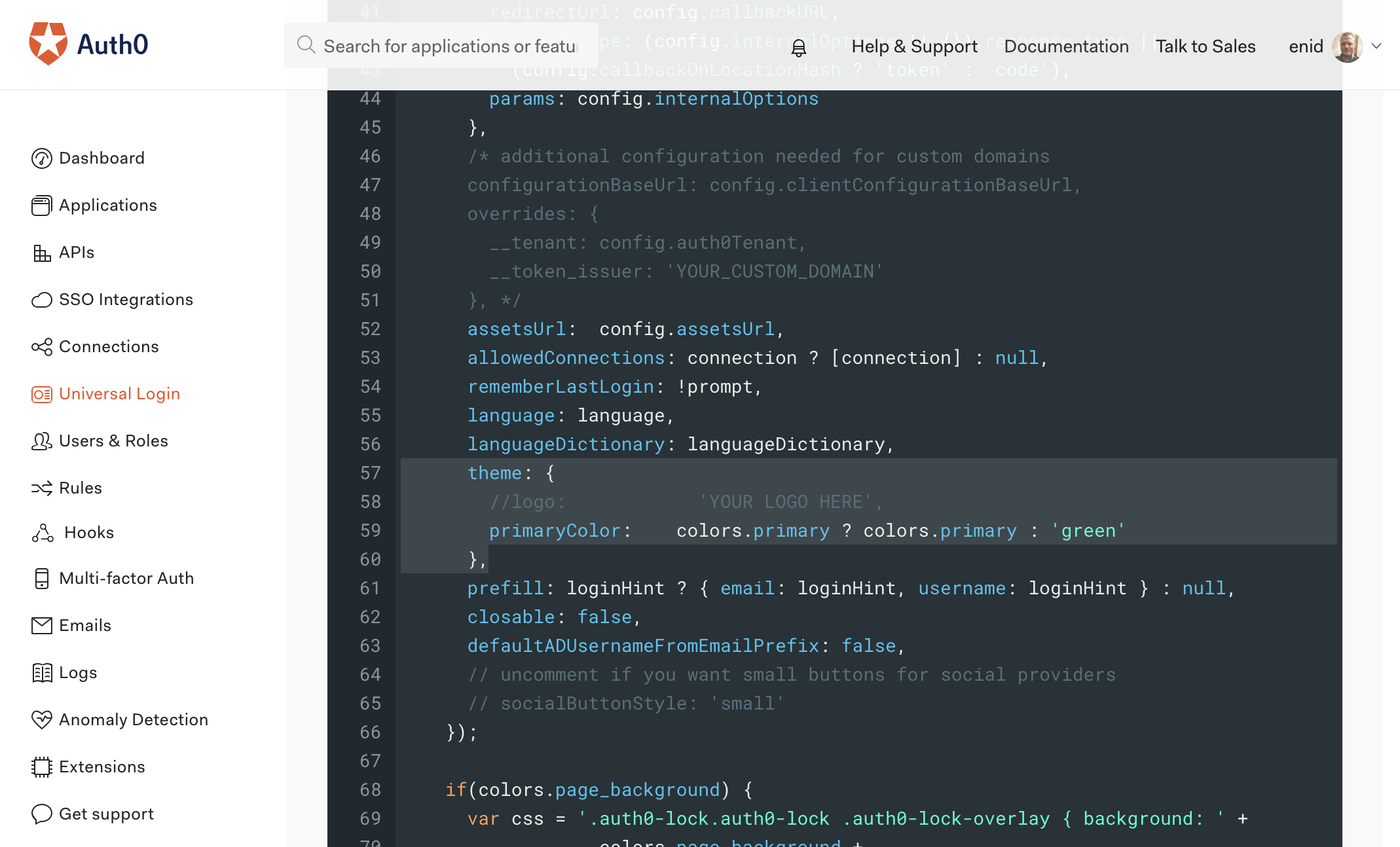
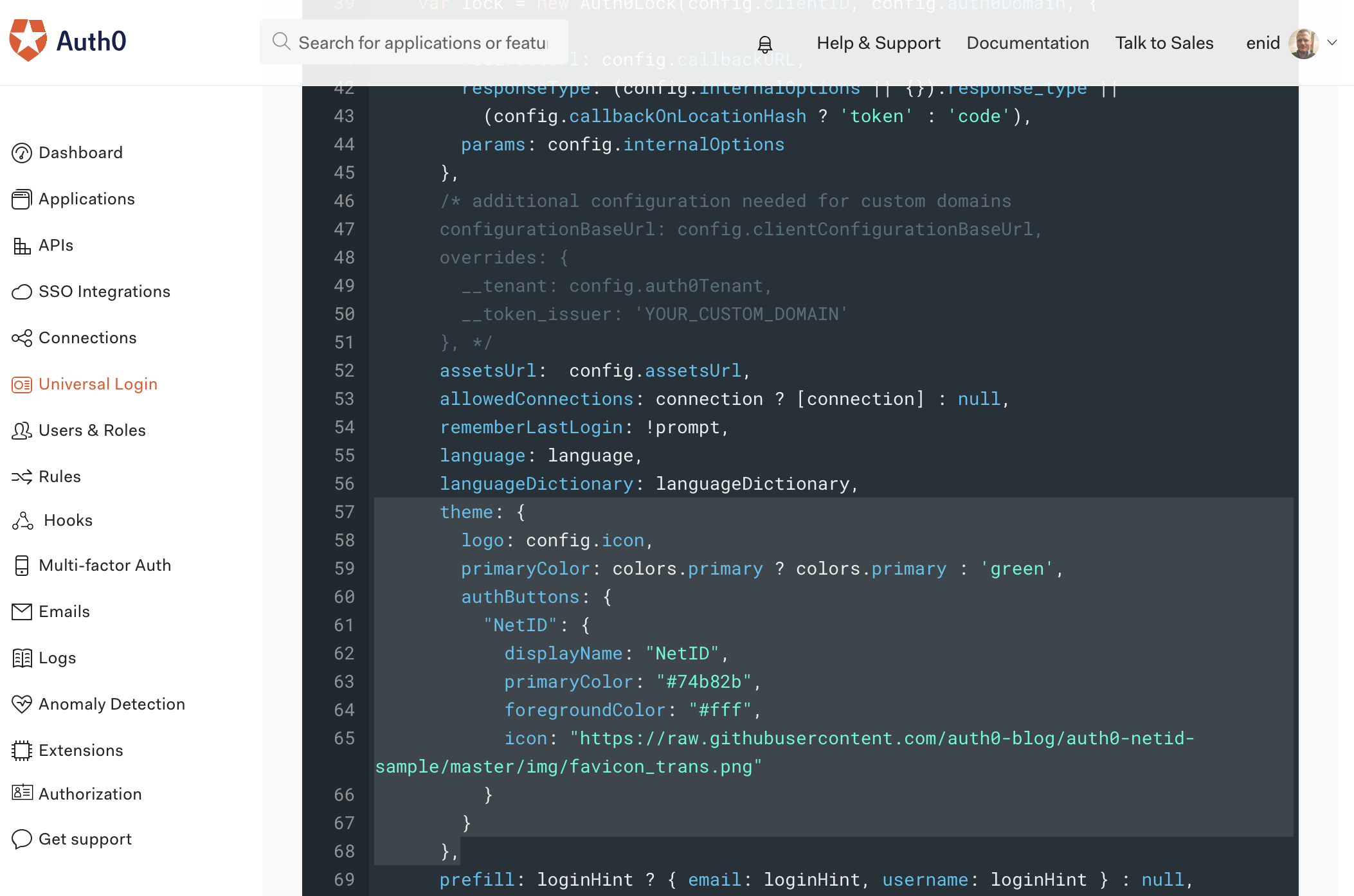
Finally, adjust the Universal Login Page configuration and add a few lines of custom CSS to make the netID button appear with the respective logo and coloring. To do this, navigate to the Universal Login Page > Login Page configuration and enable the Customize Login Page checkbox. Adjust the source code of the login page replacing the theme section in the JSON object with the following lines:
theme: {
logo: config.icon,
primaryColor: colors.primary ? colors.primary : 'green',
authButtons: {
"netID": {
displayName: "netID",
primaryColor: "#74b82b",
foregroundColor: "#fff",
icon: "https://raw.githubusercontent.com/auth0-blog/auth0-netid-sample/master/img/favicon_trans.png"
}
}
},Before:
After:
The Authentication Flow
Screencast
For more context, you can view the following screencast of the authentication flow to get a better idea of how the integration with netID works:
Authentication
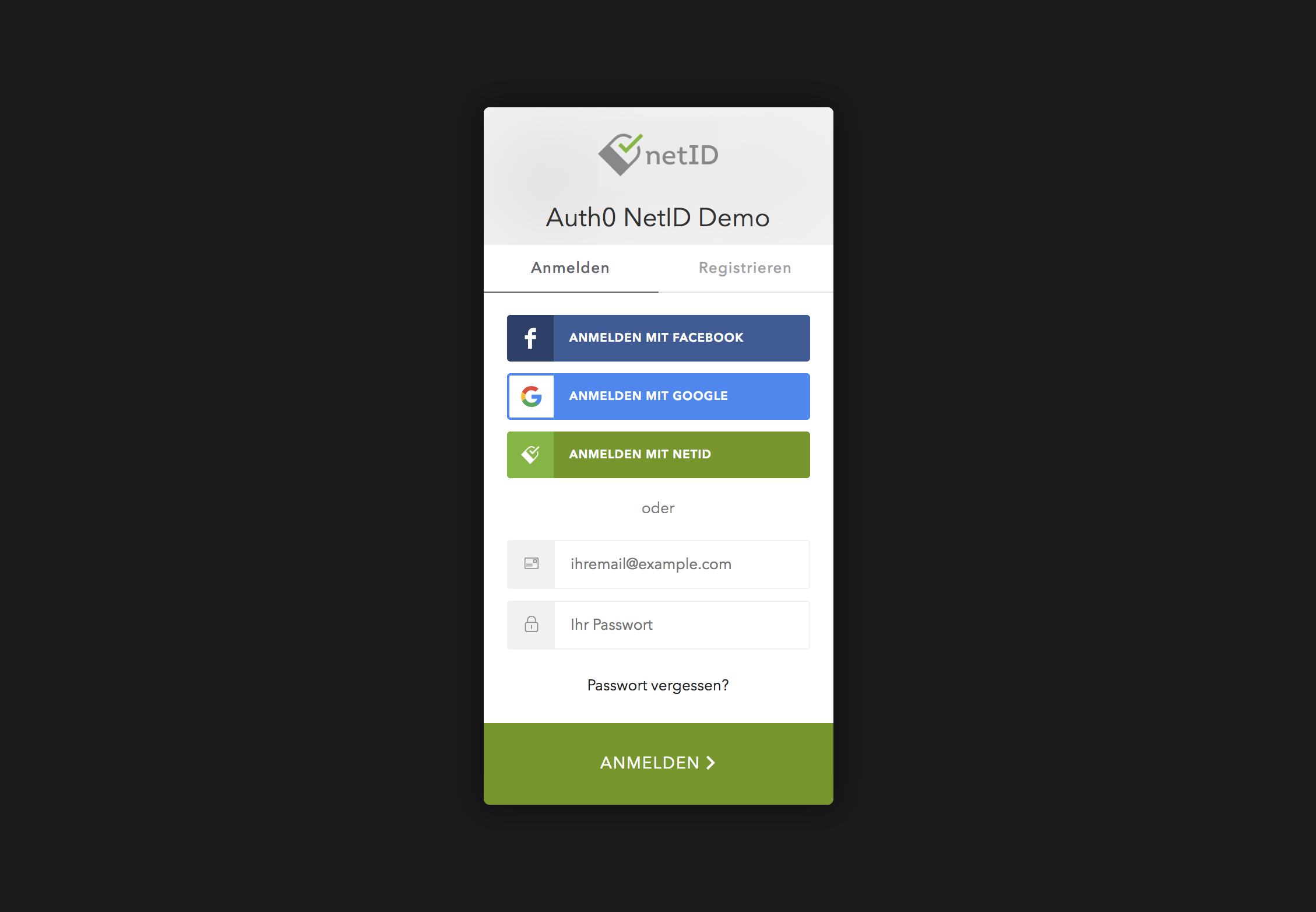
When pressing the login button within the client application, Auth0 provides a login/signup widget with options to login/signup via username and password or via social logins, such as netID.
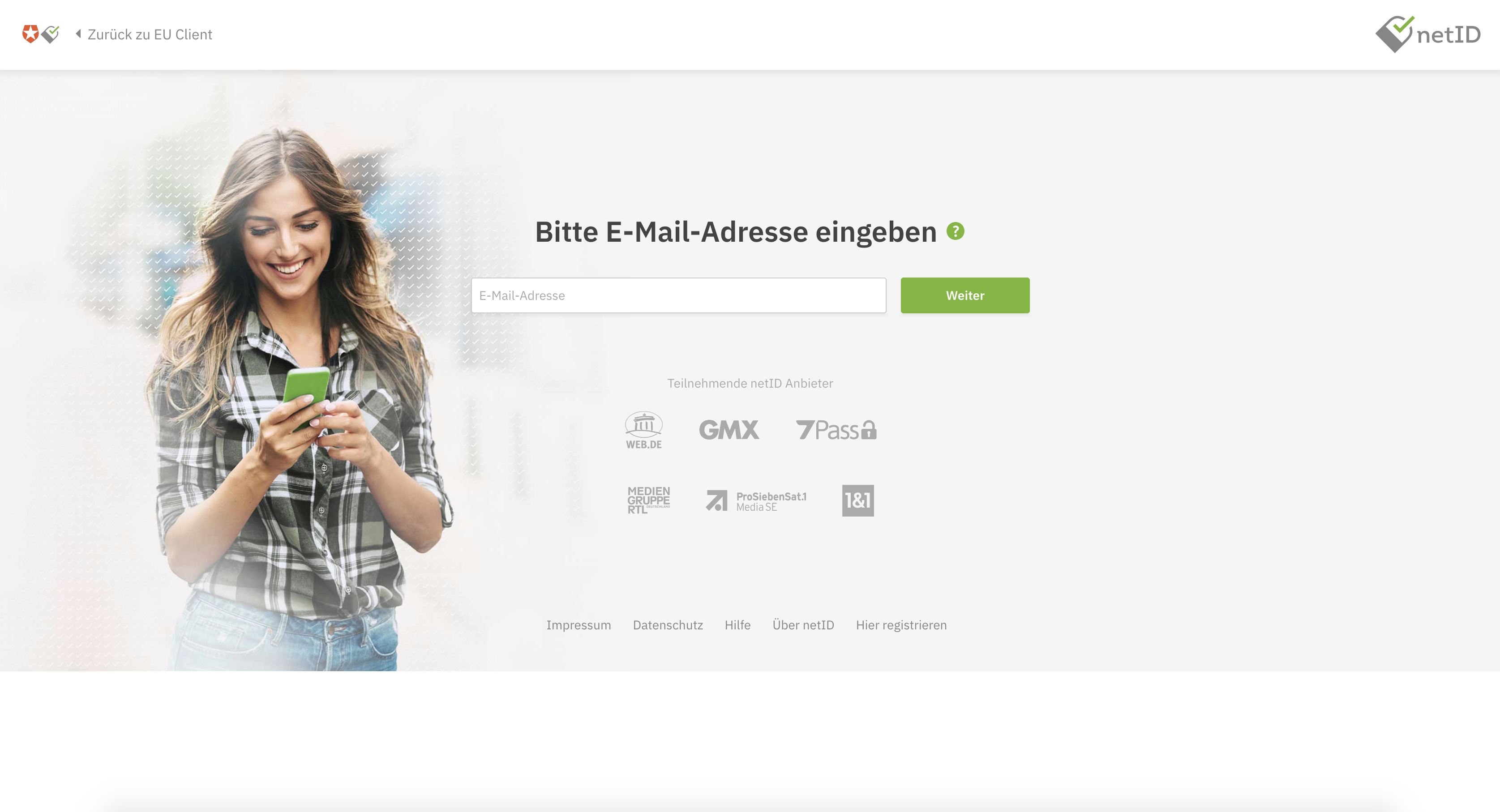
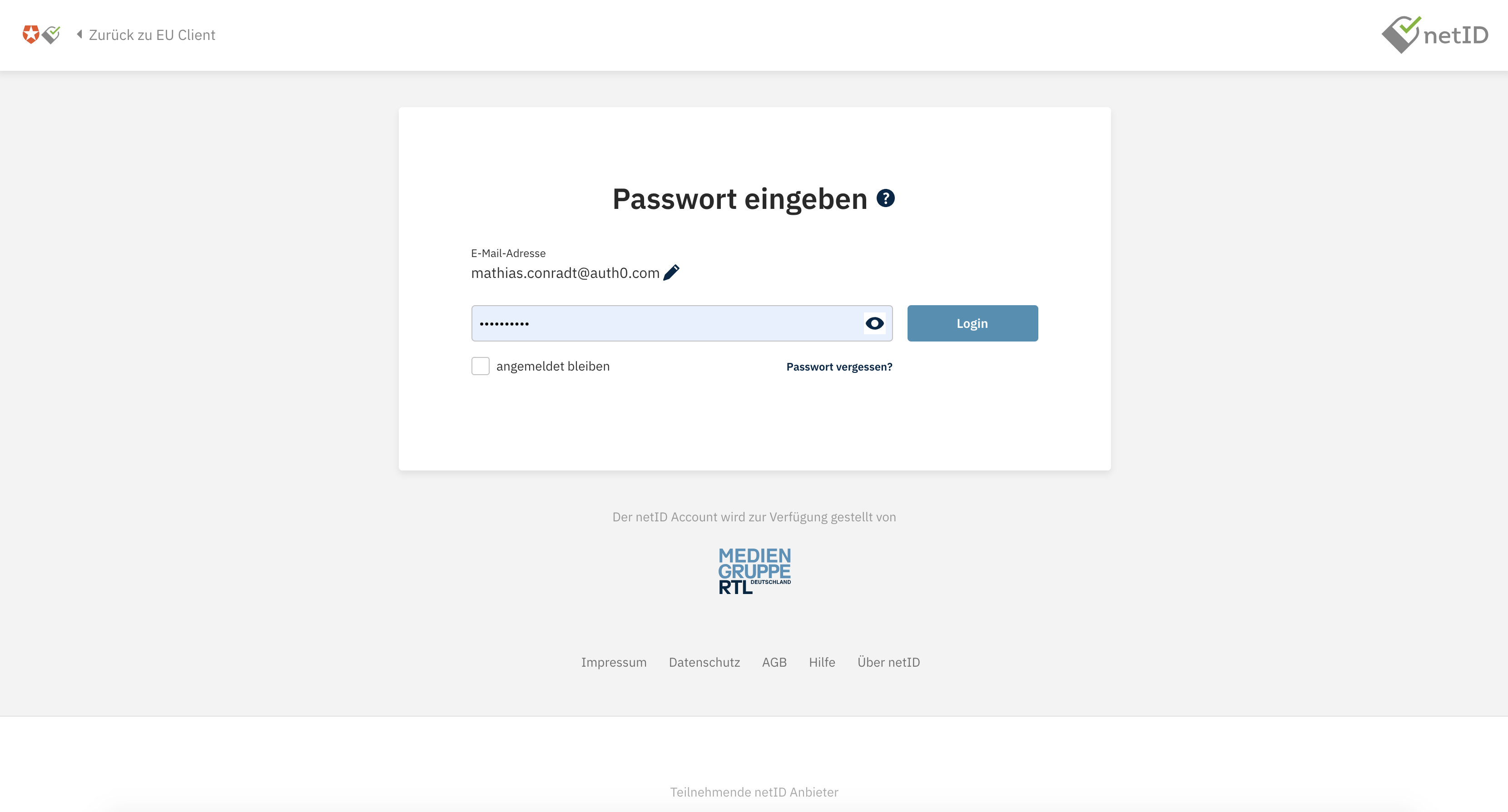
When choosing netID (we're assuming the end user already has an account at netID), the user will be asked to log in at netID, providing an email address.
Note: if your client is running in sandboxed mode, as described here, it will only function with the whitelisted email addresses
They will also need to provide their password:
Upon successful login, they will be asked to give consent to netID to grant Auth0 access to their personal information:
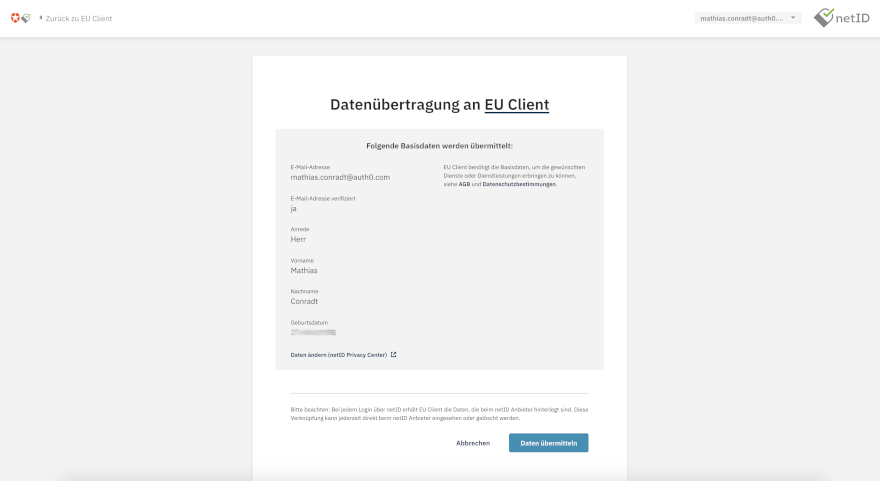
Furthermore, the demo client asks for consent to access the Auth0 tenant:
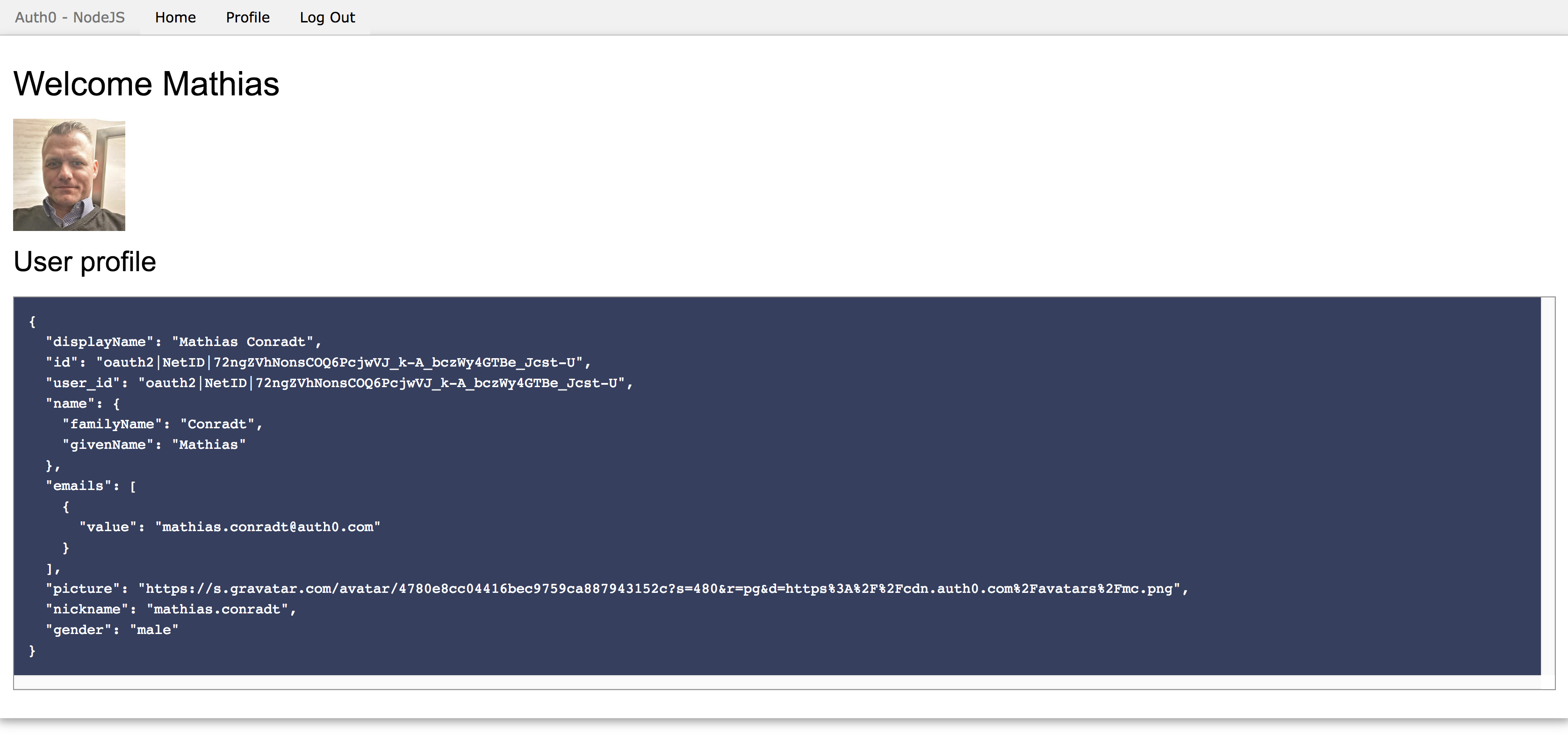
After consent is given, the browser redirects to the application, having received an ID token and information about the user:
Client App Creation in Auth0
In our example, we chose a Single Page Application (SPA) based on Angular delivered from a Node.js web server. You can choose any other technology stack as well though. In our case, the client application is created and configured as follows in the Auth0 backend:
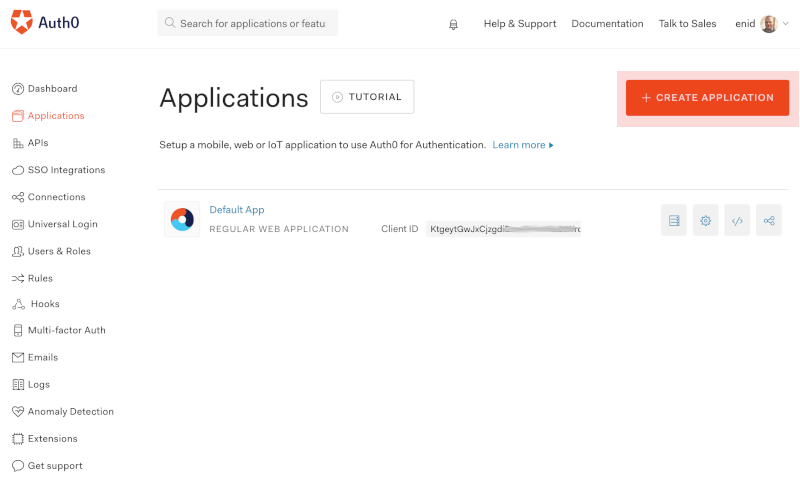
- Create the application by going to the Applications section in the dashboard and click the
- Create Application
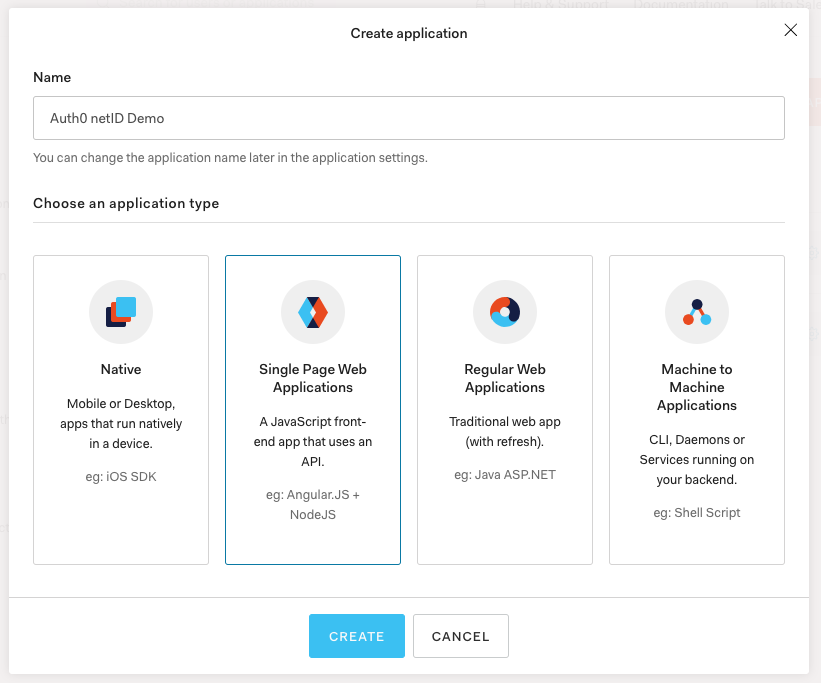
- Next, give the application any name you like and choose Single Page Web Application as the type.
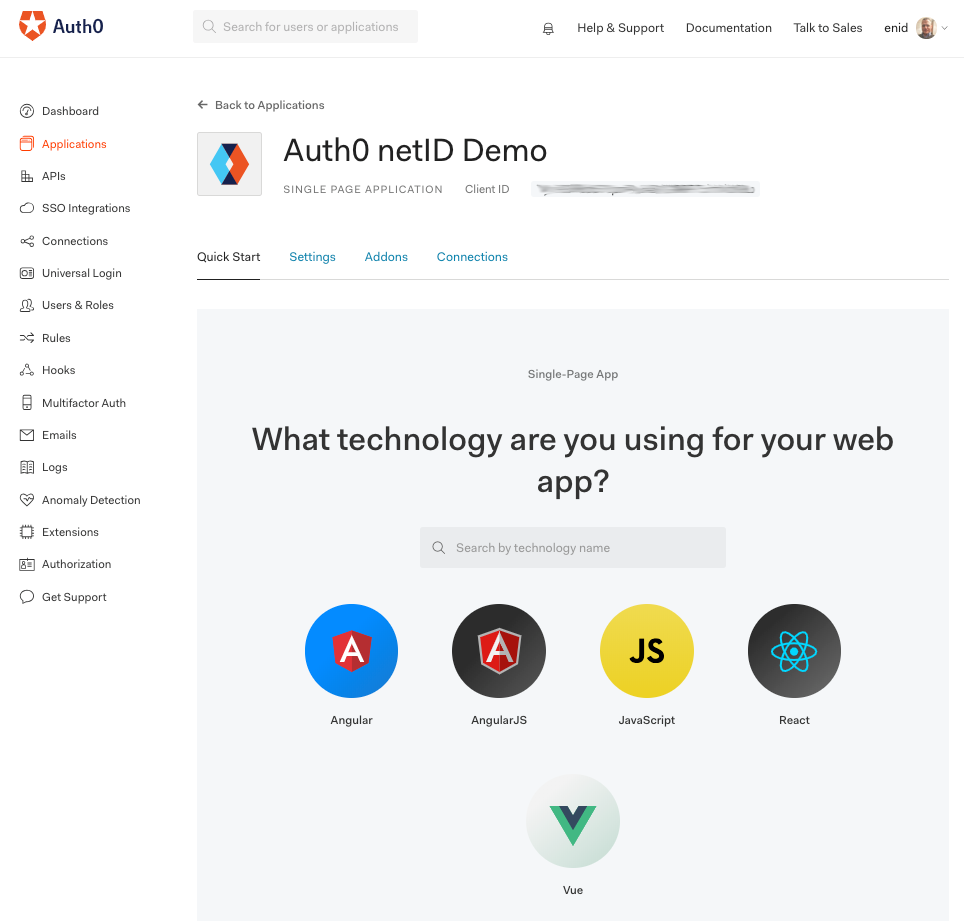
- Next, choose Angular as the technology.
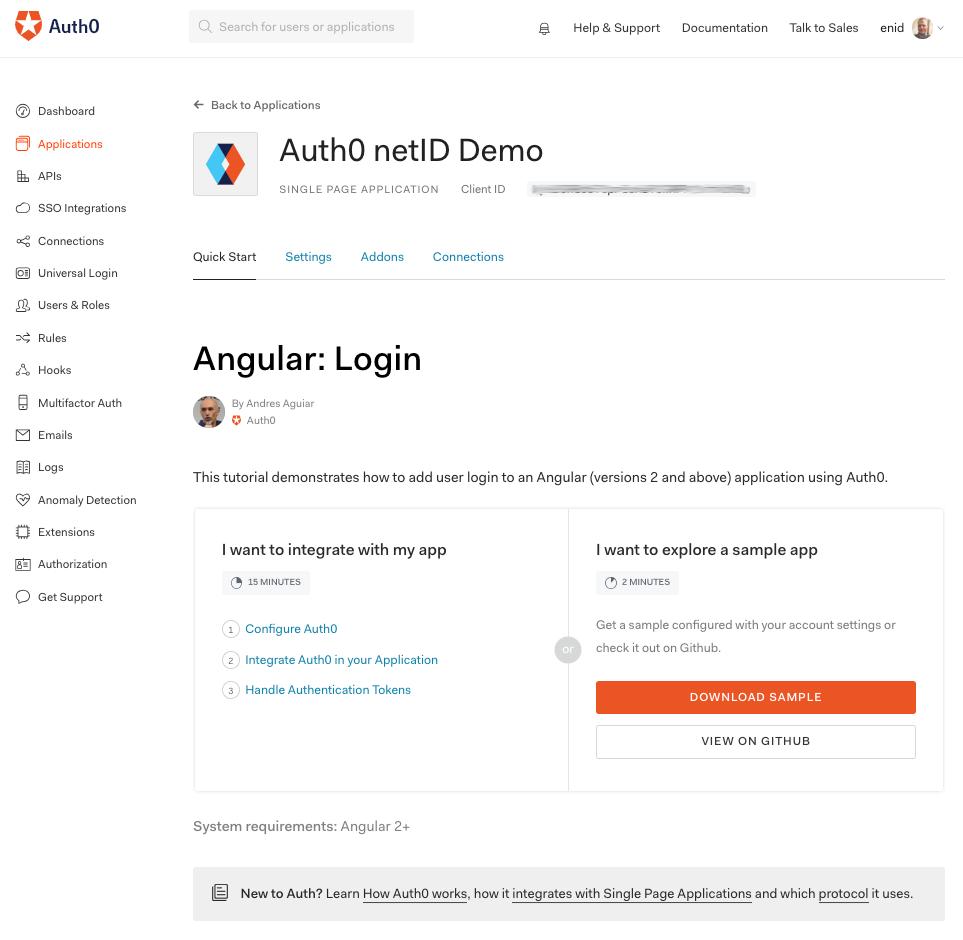
- Afterwards, you're given the choice to either integrate Auth0 into an existing app, or download a complete sample. Choose the latter and download the ZIP file.
- Download and unzip the file anywhere on your computer. Then, enter a local terminal window and switch to the folder where you extracted the project into.
To build and run the project, enter:
npm install
followed by
npm start
This should spin up a local Node.js web server, making the application available at http://localhost:3000.
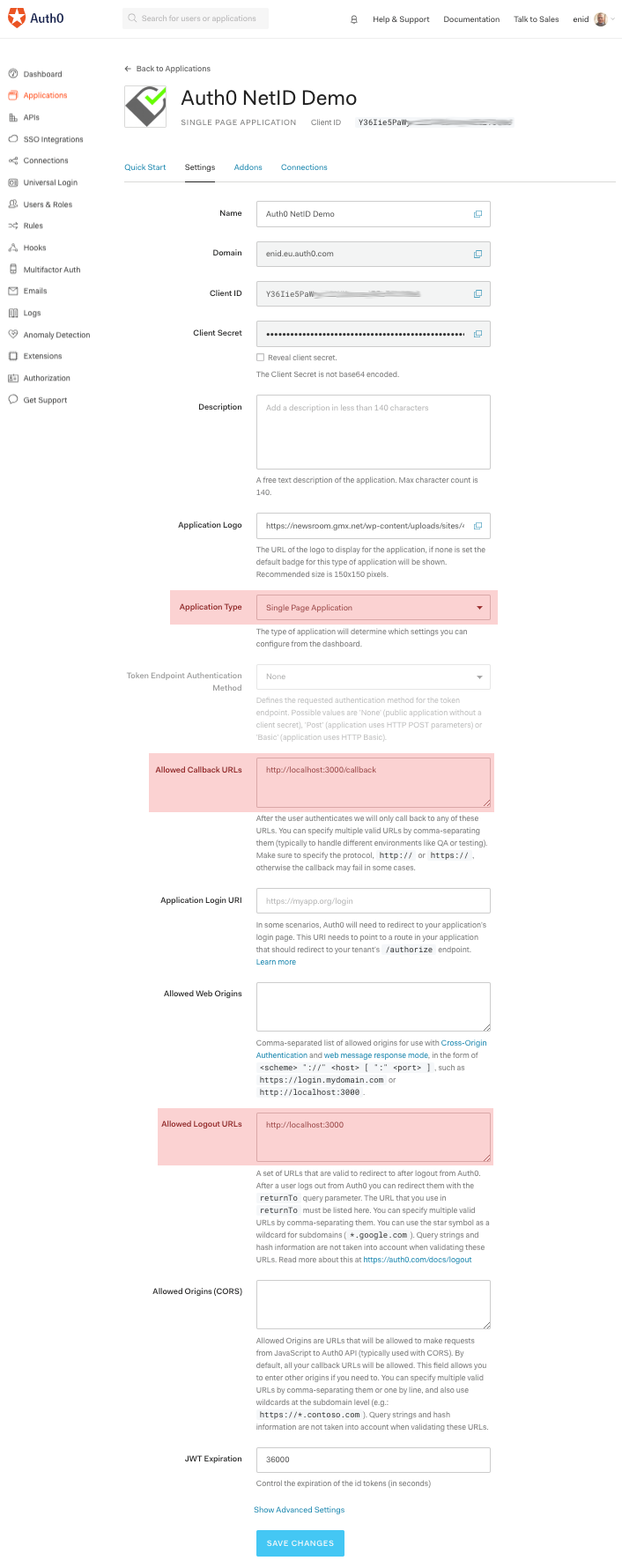
Returning to the Auth0 dashboard, click the Settings tab of the app.
In the application settings:
- set Application Type to "Single Page Application".
- set Allowed Callback URLs to
http://localhost:3000/callback - set Allowed Logout URLs to
http://localhost:3000
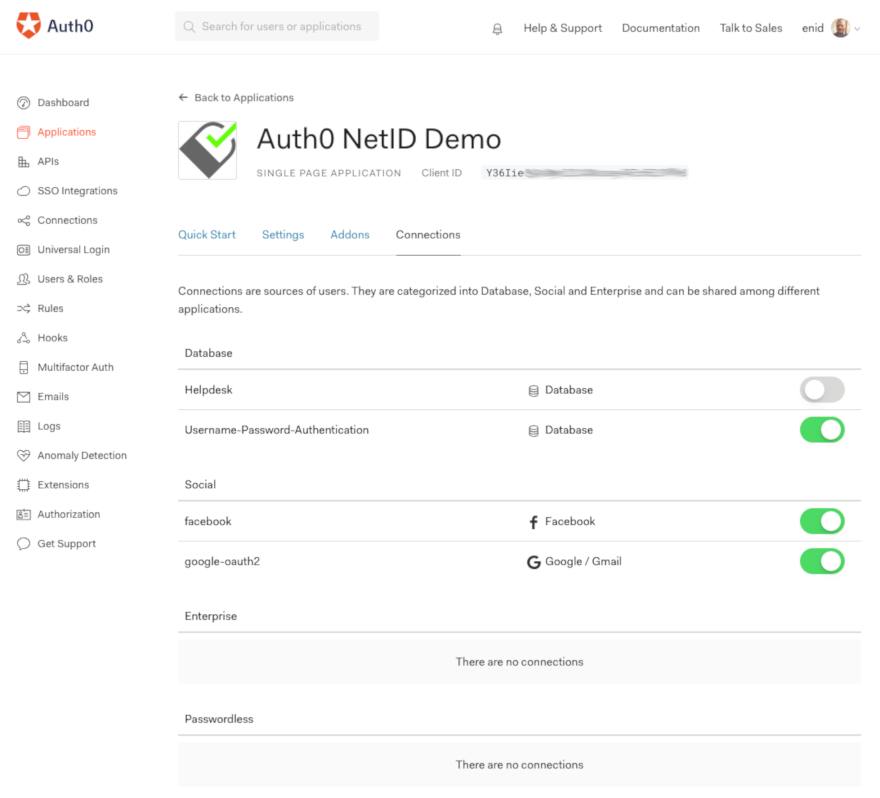
As for the connections, click the Connections tab at the top of this page to enable any (other) connections that you want enabled besides netID. Note that custom social connections don't show on this screen, they are configured and within the Custom Social Connections extension itself. In our example, we chose to also offer authentication via Username-Password-Authentication, facebook and google-oauth2, besides netID, thus the respective switches are enabled.
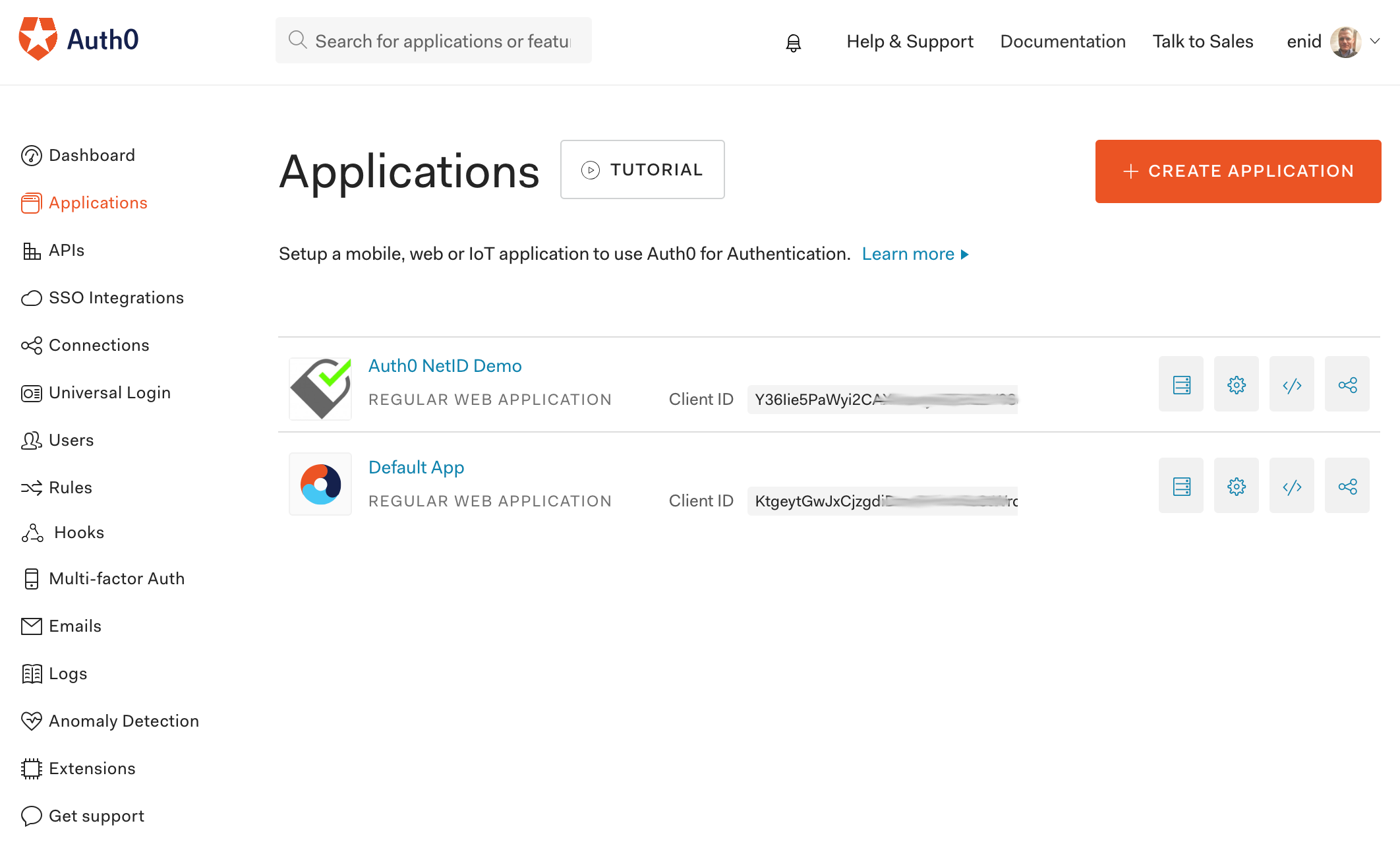
In the end, the application is listed in the Applications overview:
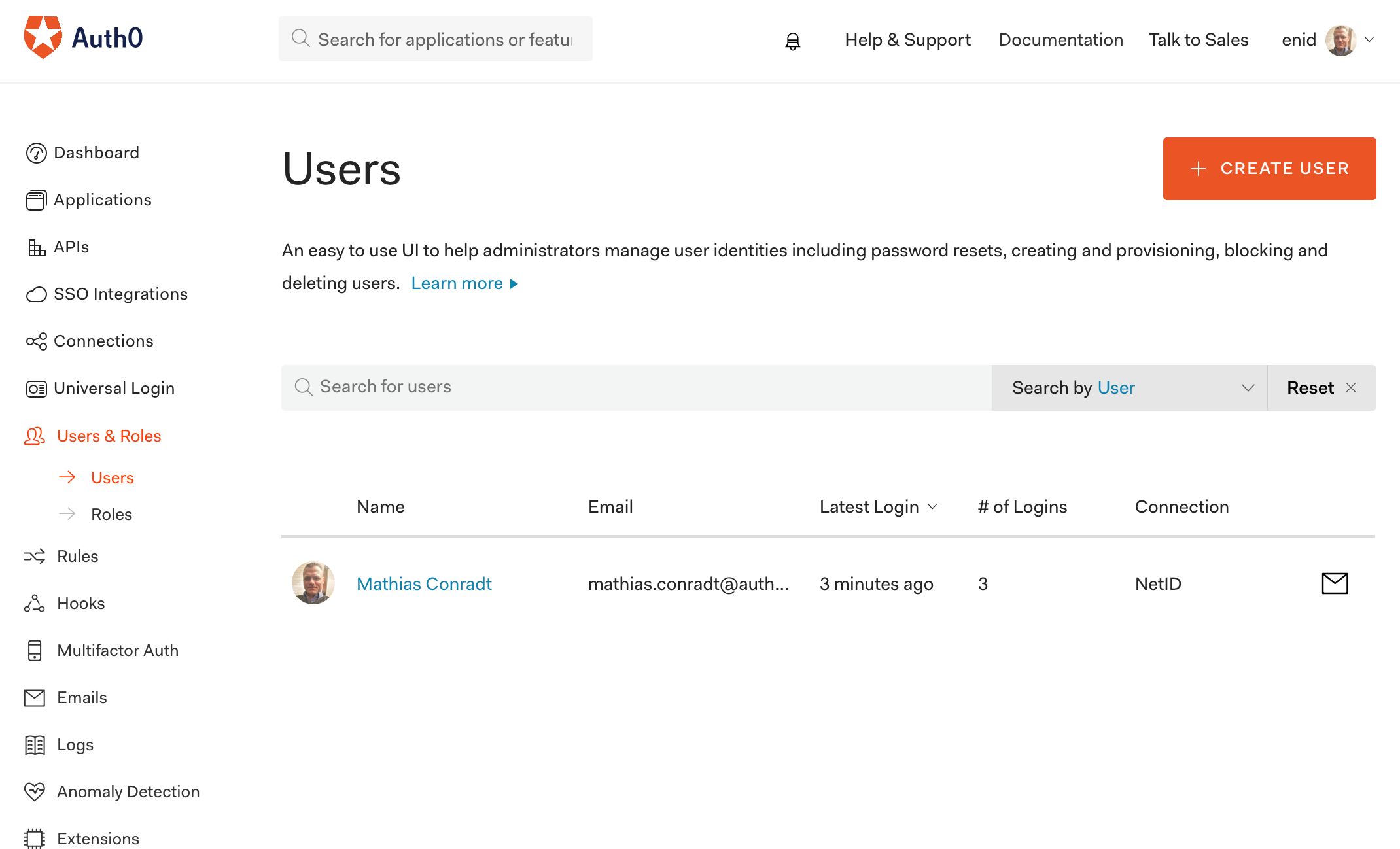
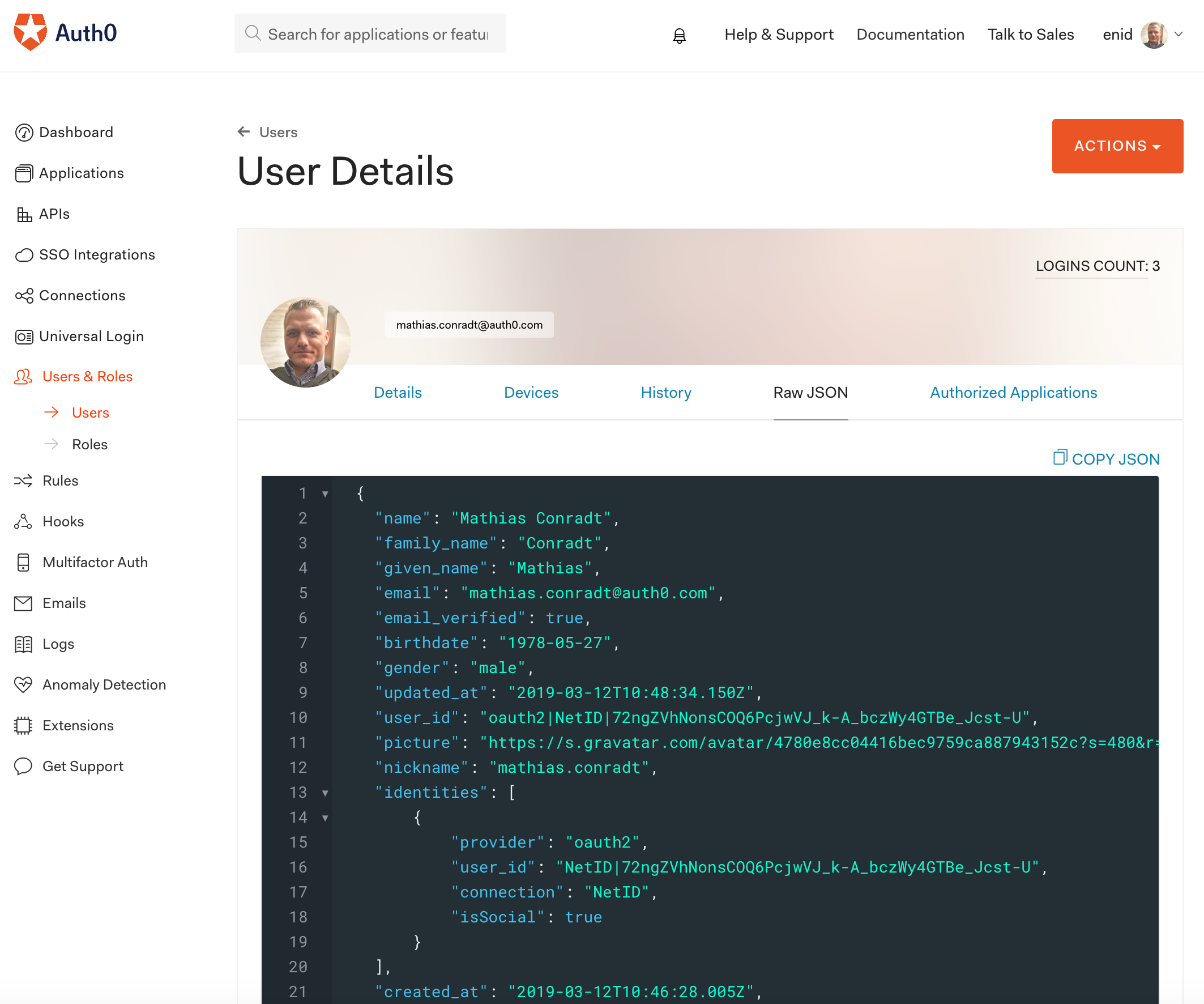
Once a user has gone through the process of logging into their app using Auth0 and netID, the user information can be inspected within the Auth0 dashboard by expanding the Users & Roles menu item on the left, and then choosing Users:
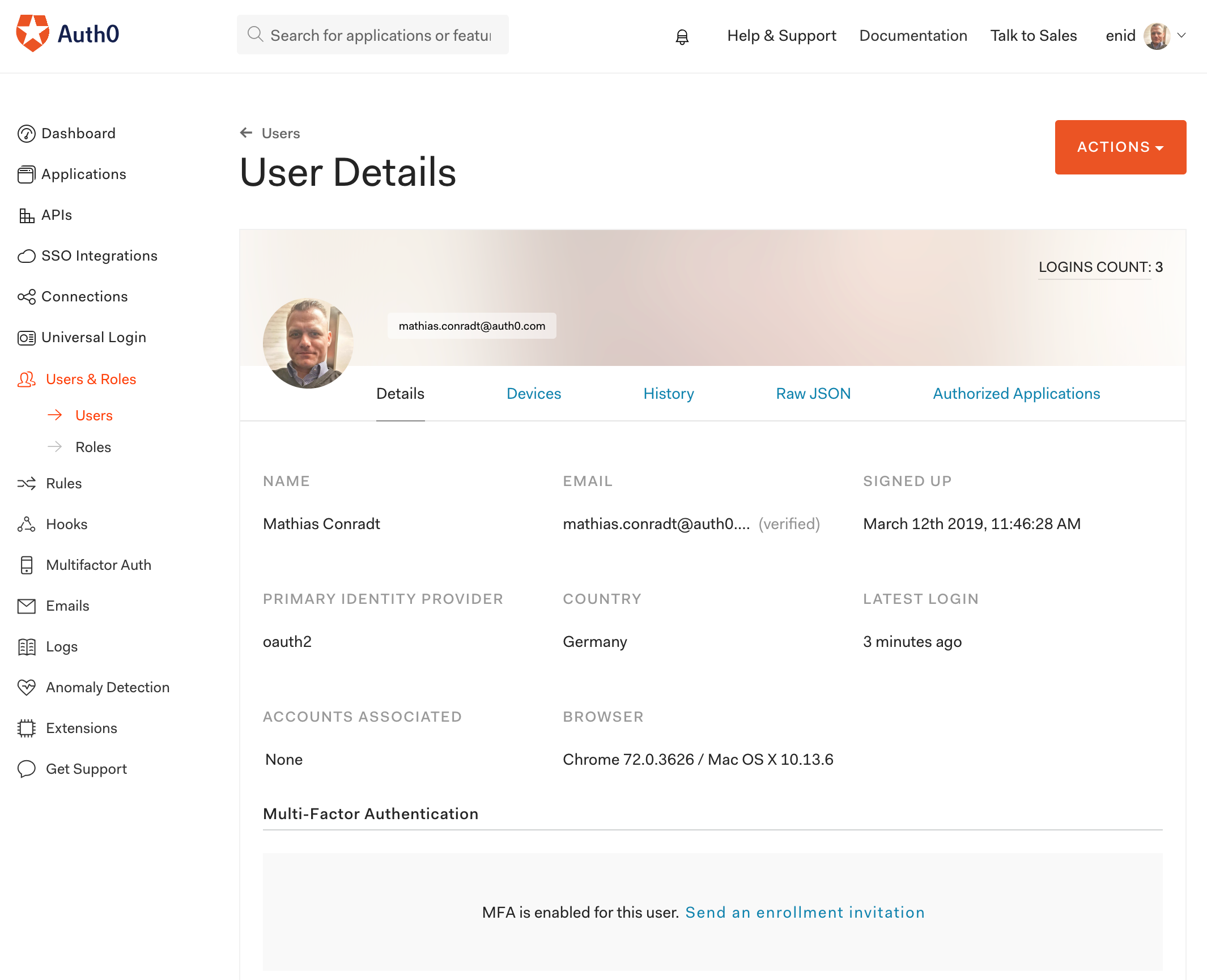
The user's primary identity provider is shown as oauth2:
and the raw JSON of this user contains the netID identity of the user:
netID backend
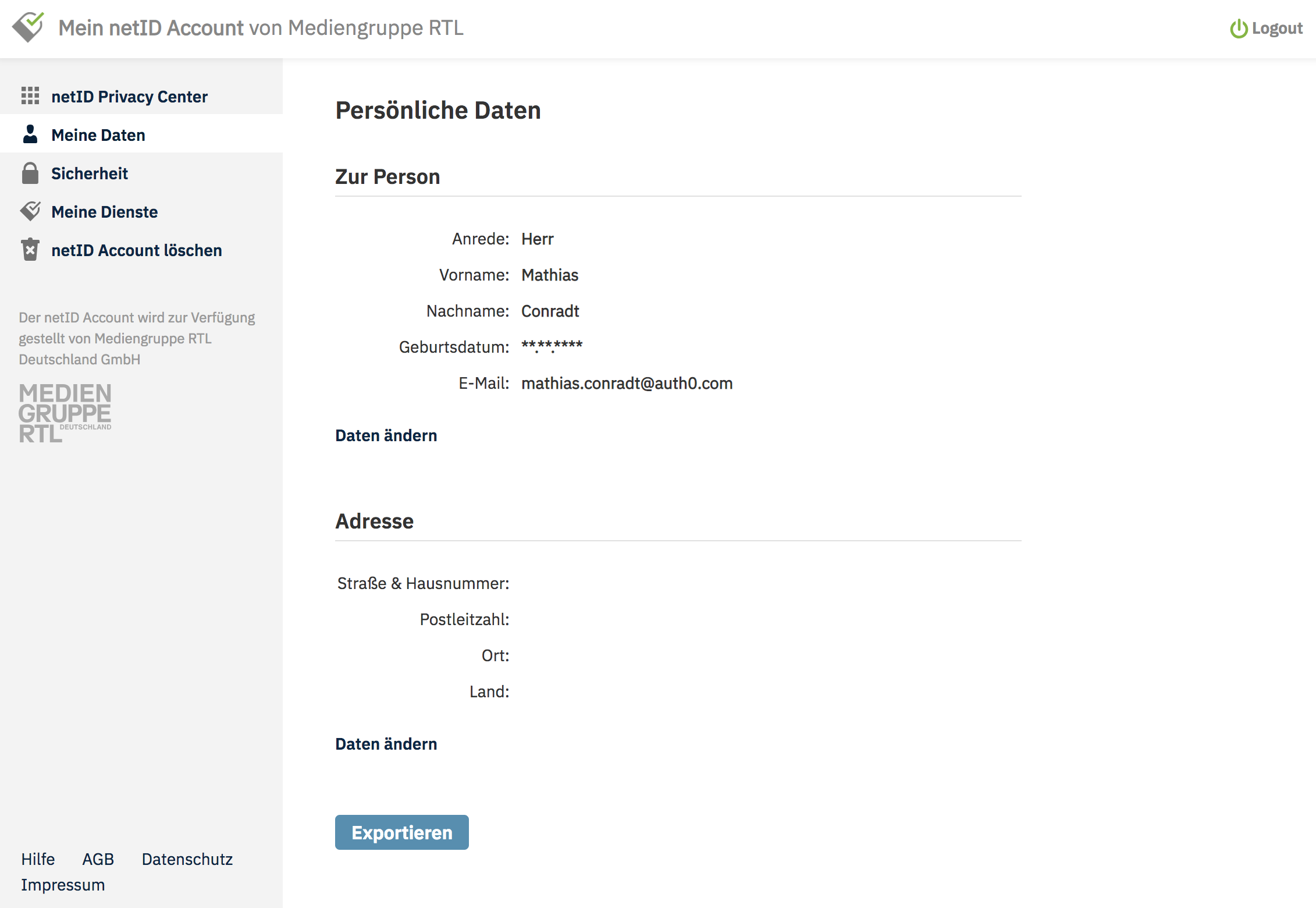
The Meine Daten (My Data) section for the user within the netID backend:
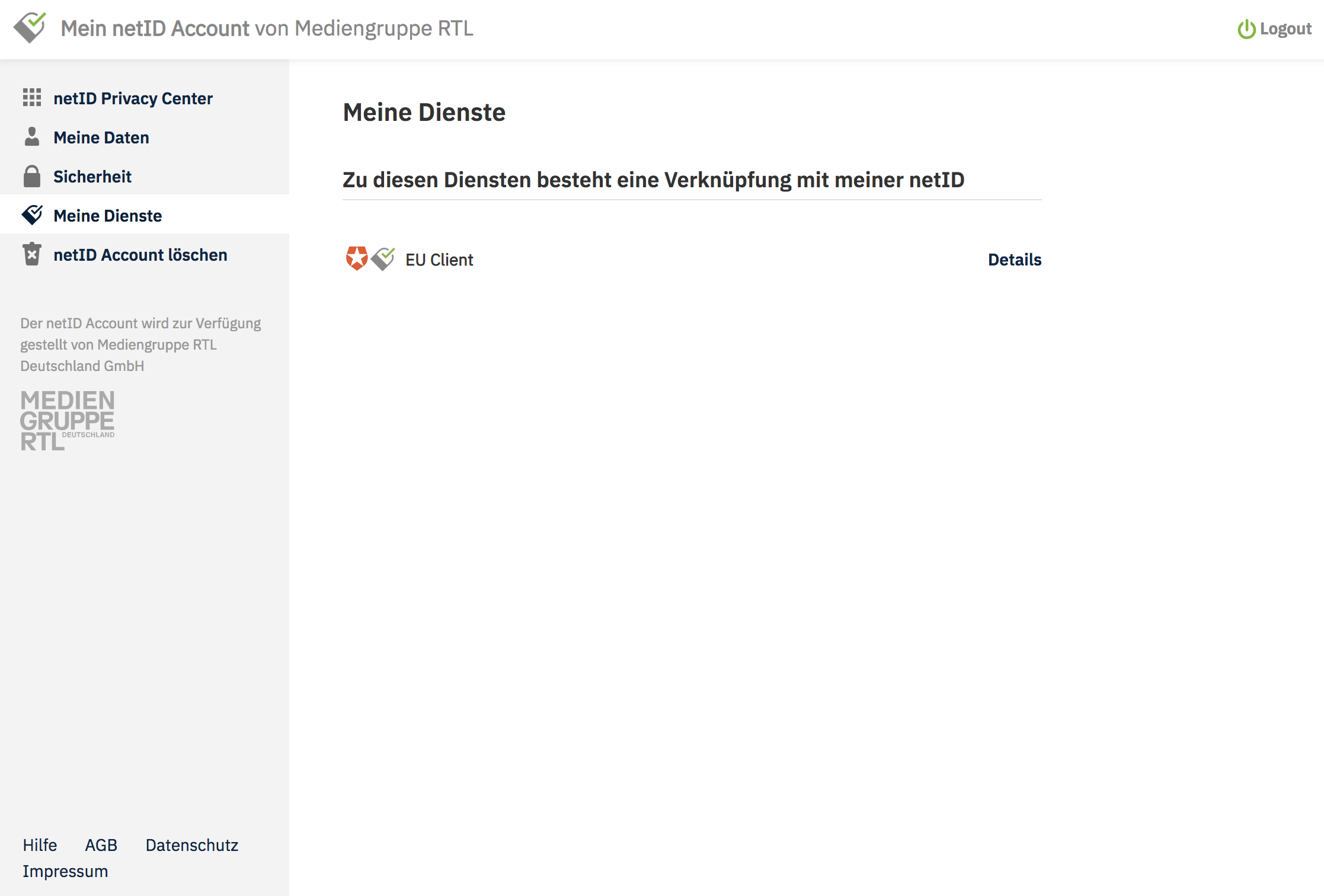
The user can see an overview of the approved applications/services under Meine Dienste (My Services):
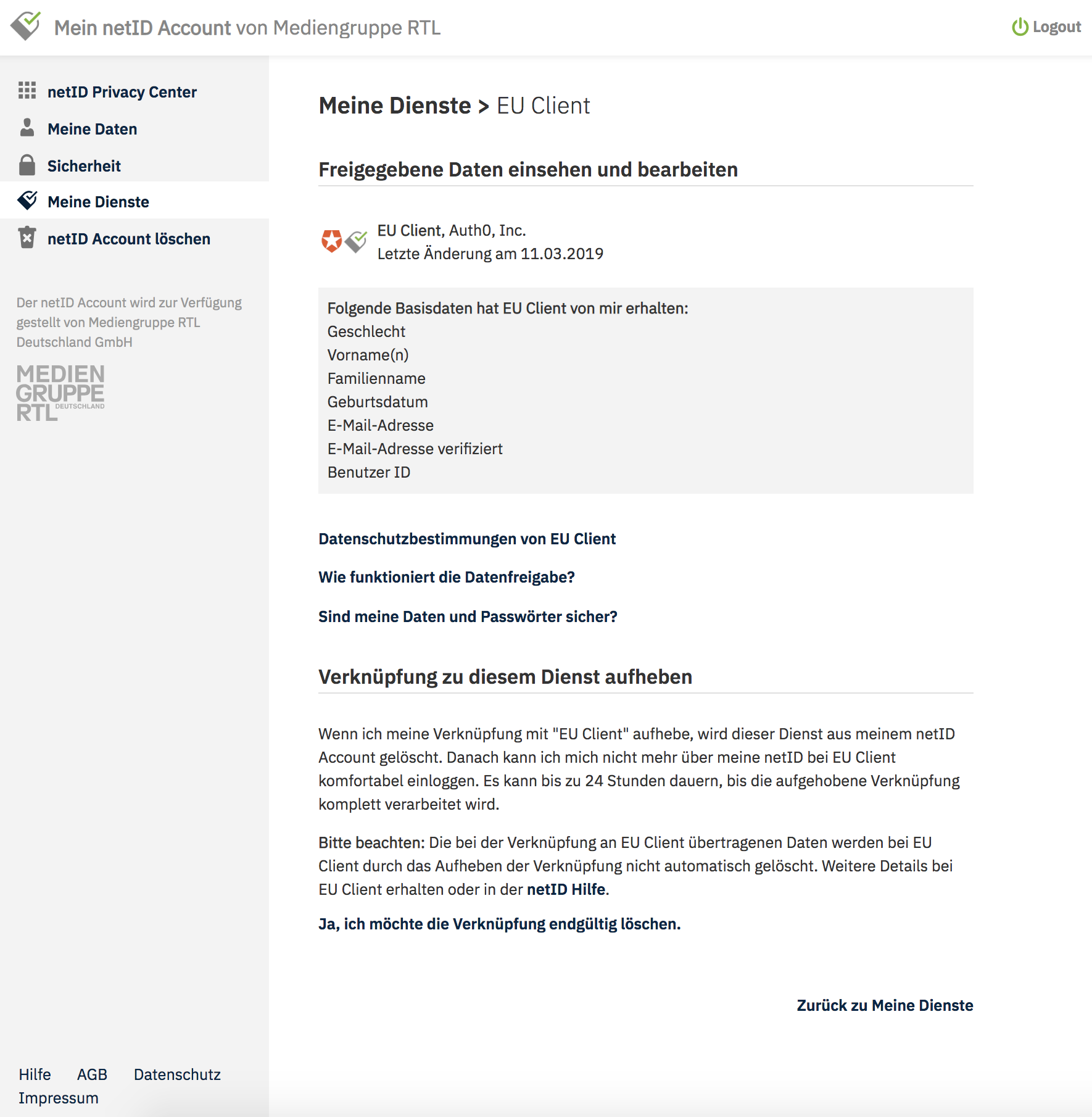
The user can always review and revoke their consent that grants the service access to their personal information:
Recap
In this post, you learned how Auth0 can help you add the German identity provider netID as an option for your end users to sign up and login to your web application. You saw how to configure netID as an Auth0 Custom Social Connection and supply all the necessary details to integrate with a netID application. Finally, we showed you a sample login process, and how user data can be inspected both on the Auth0 side, and within the netID portal.