TL;DR HTTP/2 is a much needed upgrade to the HTTP protocol, used to manage the communication between web servers and browsers. The new standard paves the way for faster page loads through better data compression, multiplexing of requests, and other improvements. Many servers and browsers have support for HTTP/2 and developers can take advantage of these new capabilities today.
The world wide web at large operates over the Hypertext Transfer Protocol (HTTP). HTTP was first conceived way back in 1989 and the last major revision was ratified in 1999. The Internet was quite different in those days. The majority of websites were text-based with very few images, scripts, and styles - and video was even rarer. Today, websites are much more interactive with images, animations, styles, custom fonts and much more, but this comes at a price, a single page can easily request over 100 different resources.
The ever-increasing number of resources requested and the growing size of pages has led to slower page load times which further led to bad user experiences. Users do not like waiting, even a delay of a few seconds can cause users to leave your website and go to a competitor. The explosion of mobile has not made the job any easier on developers, as devices connected to mobile networks tend to be slower and even more bandwidth constrained.
Developers have fought back by combining and concatenating multiple files into one, creating sprite sheets for common web elements, delaying requests until absolutely necessary, and many other techniques to reduce the number of requests as well as the bandwidth required to load web pages. Striking a balance between giving the user a great experience and delivering it fast has become an artform. At the end of the day, these optimizations can only go so far and a change to the underlying technology is required.
"Delivering a great user experience and doing so quickly has become an artform."
Tweet This
Enter HTTP/2
HTTP/2 aims to address many of the current failings of HTTP/1.1 by evolving the standard to meet the needs of modern applications. HTTP/2 standardization is fairly unique in that its concepts have already been proven to work years before the standard was finalized. SPDY, a network protocol primarily developed by Google, implemented many of the features and benefits that HTTP/2 would eventually provide. In fact, the first draft of HTTP/2 was heavily influenced by SPDY.
SPDY was implemented in many browser and server technologies, but as HTTP/2 standardization was approaching, Google decided to deprecate the SPDY protocol in favor of HTTP/2. As of Chrome 51, SPDY has been completely removed from the Chrome web browser.
Benefits of HTTP/2
HTTP/2 was designed for the modern web, but it remains backwards compatible with HTTP/1.1. Backwards compatibility ensures that browsers that support the protocol can leverage the benefits, but those that do not can still operate without affecting the user workflow. Here are some of the benefits HTTP/2 provides:
- Header Compression
- HTTP Header size will be greatly reduced
- Multiplexing
- Multiple requests can be served concurrently over a single connection
- HTTP/2 Server Push
- Resources can be pushed to the client before they are requested
- Prioritization
- Resources can have dependency levels allowing the server to prioritize which requests to fulfill first
- Binary
- HTTP/2 is a binary protocol making it a lot more efficient when transferring data
HTTP/2 is especially useful when dealing with TLS connections. The TLS handshake can be quite long but thanks to reduced latency and multiplexing, other requests can do their work without being blocked.
HTTP/2 Performance
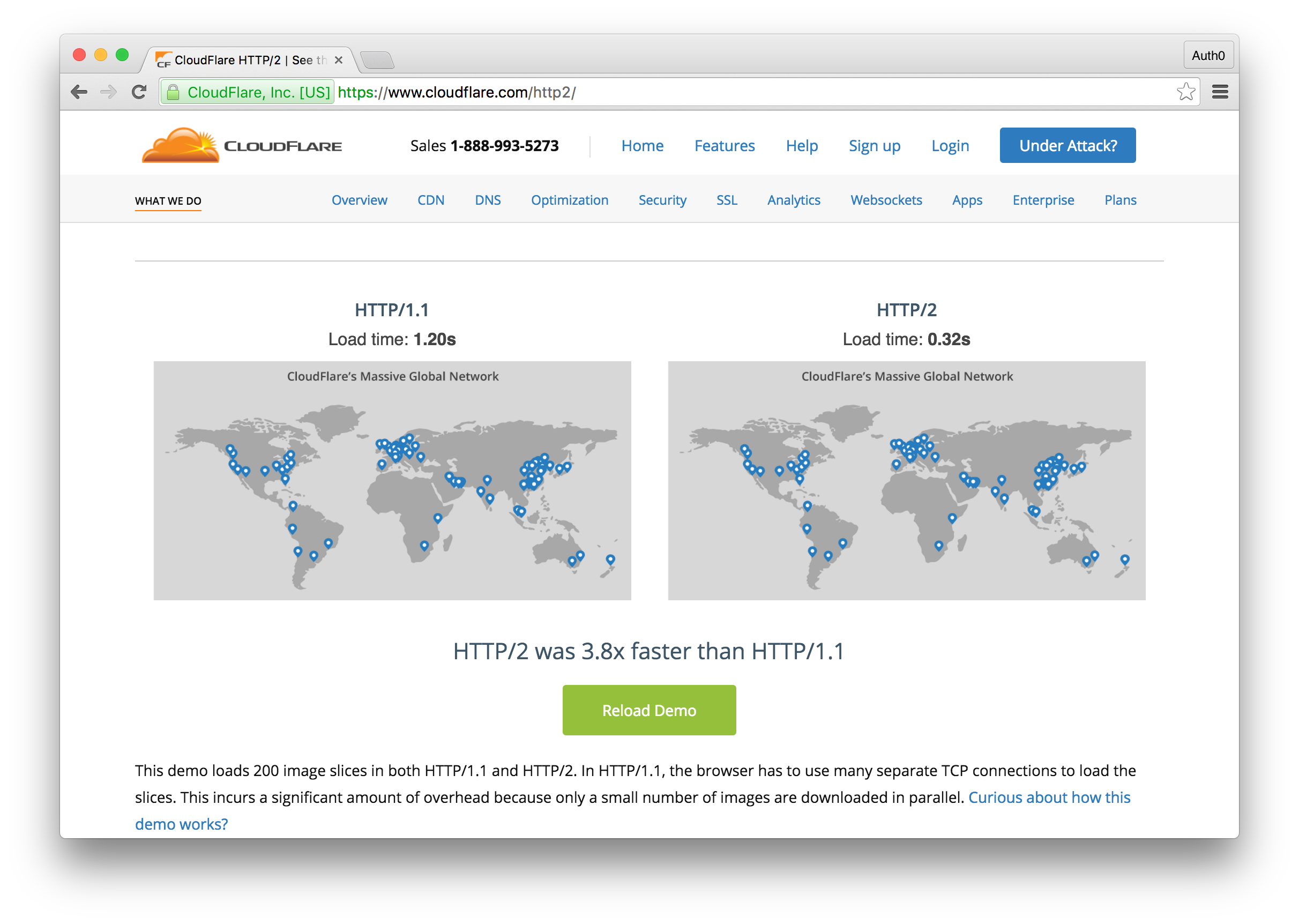
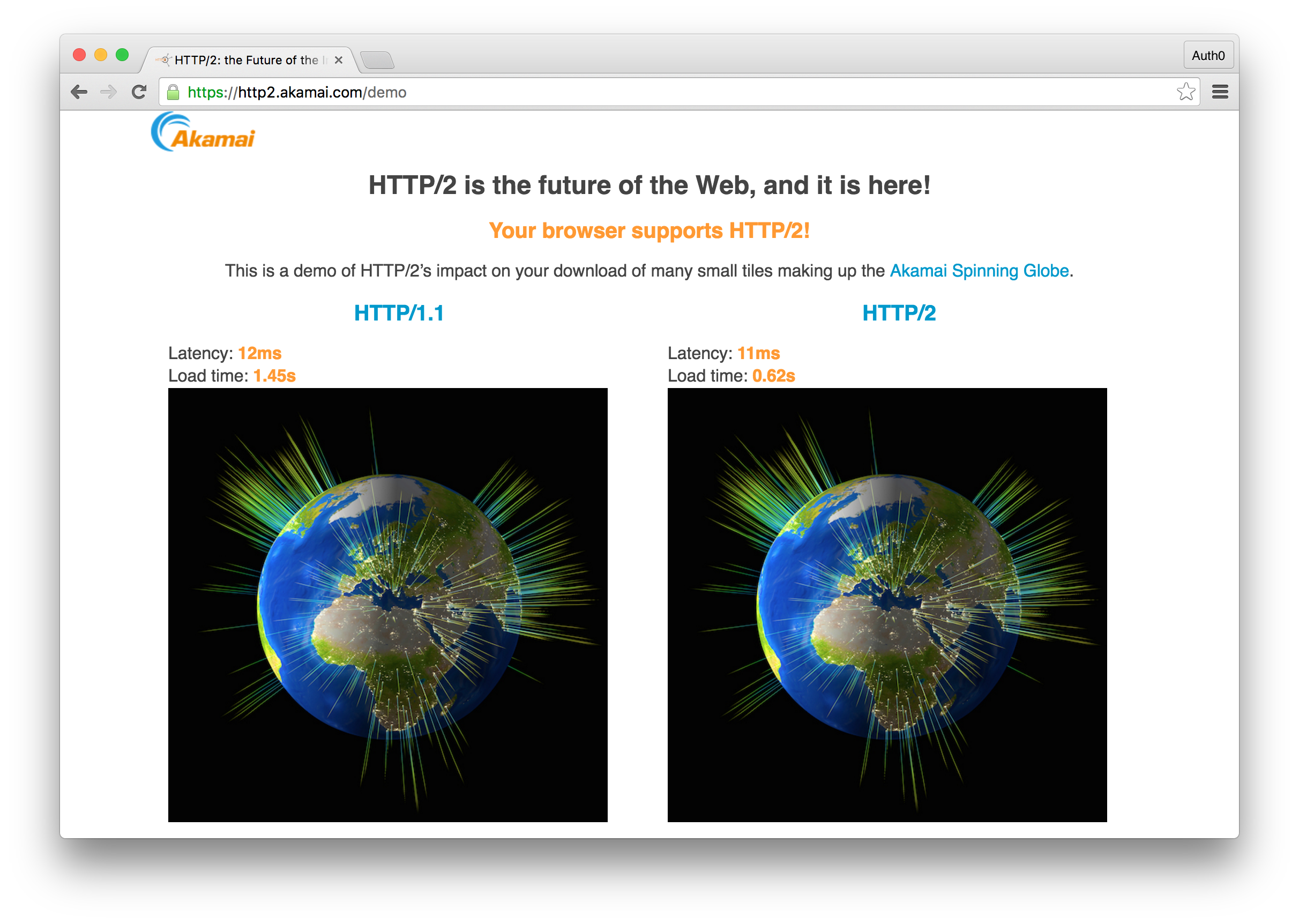
Two companies that are synonymous with web performance are CloudFlare and Akamai. Both of these companies provide CDN and other solutions to improve the performance and reliability of websites and both support HTTP/2. To promote the adoption of HTTP/2, let's look at the demos they provide to showcase some of the benefits.
The CloudFlare demo shows the difference between downloading a large number of resources from an HTTP/1.1 and an HTTP/2 server. In our tests the HTTP/2 side won every single time by more than 2.5X.
The Akamai demo is fairly similar as are the results.
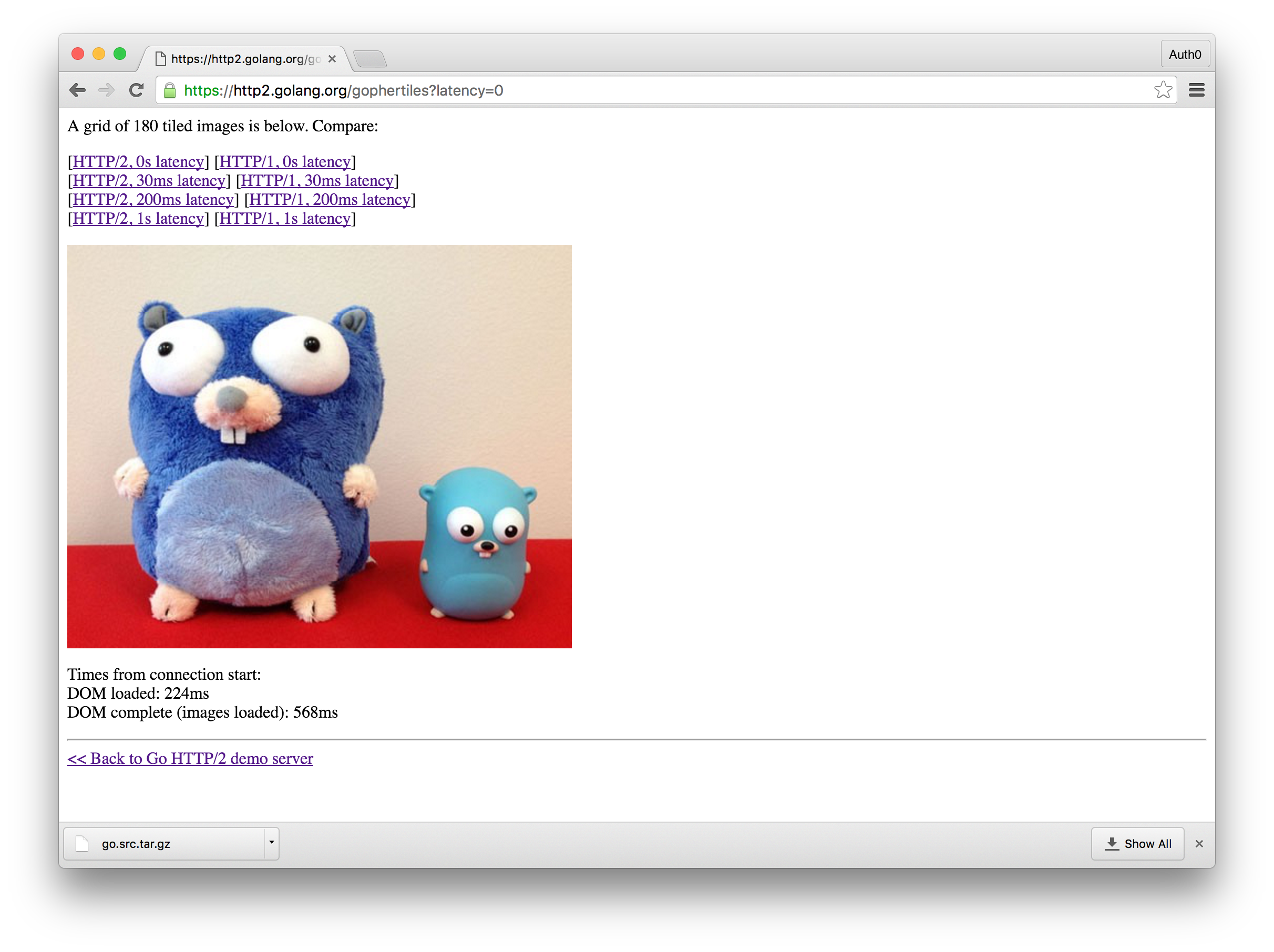
One final demo I'd like to show is provided by the Golang team at Google. This demo, again downloads a bunch of resources but additionally allows you to set a latency to the request to really show the benefits of HTTP/2. Without any latency, the difference between HTTP/2 and HTTP/1.1 was 569ms vs 3227ms. If we add 200ms of latency, the results look quite different with HTTP/2 loading the page in 839ms compared to 9095ms that it took HTTP/1.1. Check out the demo for yourself here.
If you are curious to see which websites are leveraging HTTP/2, there are a couple of easy ways to check. The HTTP/2 and SPDY Indicator Chrome extension is one way to easily be notified if a website has HTTP/2 enabled. If you would rather not install extensions, HTTP/2 Test by KeyCDN provides a website where you can type in a URL and see if that domain has HTTP/2 enabled.
HTTP/2 Browser Support
Implementations of the HTTP/2 protocol for many languages, servers and browsers have already been deployed. Browsers like Chrome and Firefox have full support for the HTTP/2 protocol. Microsoft's Edge and Apple's Safari browsers support HTTP/2 but only over secure connections. Mobile versions of Chrome and Safari also offer support for the HTTP/2 protocol.
Chances are your users are capable of utilizing the protocol, and even if not, HTTP/2 is fully backwards compatible so you don't have to worry. To follow progress and stay up to date on browser support, you can check the Can I Use HTTP/2 page.
Using HTTP/2 In Your Stack
When it comes to your technology stack, whether you are on IIS, Apache, nginx, or any of these technologies, you can effortlessly enable HTTP/2. Since the HTTP/2 protocol is backwards compatible, you will not need to make any changes to your actual code. As of the 1.6 release of Golang, the standard http library actually uses HTTP/2 by default when browser support is available.
"HTTP/2 implementations are available for most tech stacks in use today! What are you waiting for?"
Tweet This
Future of HTTP/2
HTTP/2 was standardized in 2015 and since then many websites have begun using the protocol. The uptake has not reached the masses at large though. It is too early to speculate when or what the future of HTTP will be, but on the official HTTP/2 homepage FAQs, when asked about HTTP/3, the answer was that is is possible. For now, let's focus on adopting HTTP/2 across the board!
HTTP/2 At Auth0
Here at Auth0, we strive to deliver a great user experience. We have already rolled out HTTP/2 support for our CDN and main website. We will be adding HTTP/2 support to more of our systems in the future.
Conclusion
HTTP/2 is a long and overdue update to the HTTP protocol. The benefits of the new protocol are multiplexing, header compression, binary format, server push, resource prioritization, and backwards compatibility. HTTP/2 is ready for production use today and available across the majority of tech stacks. Since it is backwards compatible, enabling it on your server is fairly easy and if you haven't already, you should enable it today!